আপনি যেহেতু একজন programer সেজন্য আপনাকে অবশ্যই code লিখতে হবে। সেটা হতে পারে HTML Code, PHP Code, SQL Code, CSS Code, JavaScript Code বা অন্য কোন programing language এর জন্য।
এখন এই সকল Code লিখার জন্য একটা কিছু তো দরকার তাই না? মানে কোথায় লিখবেন কোডগুলো? হ্যা, এর জন্য আমরা বিভিন্ন প্রকার Text Editor বা IDE (integrated development environment ) ব্যবহার করে থাকি। মেযন- আমরা যদি আমাদের resume বা cv লিখতে চাই তাহলে আমরা কি ব্যবহার করি? Microsoft Word তাই না? হ্যা, ঠিক তেমনি Code লিখার জন্য আমরা বিভ্ন্নি প্রকার Text Editor বা IDE ব্যবহার করব।
Text Editor কি?
Text Editor হলো একটি কম্পিউটার program যেখানে আমরা সাধারনত plain text লিখার জন্য ব্যবহার করে থাকি। যেমন- Nodepad। এই Nodepad এর মাধ্যমেও আমরা কোড লিখতে পারব তবে তা কিছুটা কঠিন হয়ে যাবে।
তবে অনেকগুলো ভালো Text Editor এর মধ্যে একটি হচ্ছে Sublime Text 3। এর মাধ্যমে আপনি খুব সহজেই কোড লিখতে পারবেন। এটি অত্যন্ত light weight । প্রয়োজন মত extension add করে আরো অনেক কাজ করতে পারবেন।
IDE কি?
IDE মানে হলো Integrated Development Environment. সবচেয়ে জনপ্রিয় IDE হলো PhpStorm এবং Visual Studio Code। এই ২ টি IDE এর মাধ্যমে আপনি খুব সহজেই কোড লিখতে পারবেন। আমি ব্যক্তিগত ভাবে Visual Studio Code ব্যবহার করি।
আজকে আমরা দেখব কিভাবে Markup বা Programing Language এর জন্য নতুন কোন File তৈরি করা যায়।
প্রথমেই জানতে হবে যে, আমি যে Language এর জন্য File তৈরি করি না কেন আমাকে অবশ্যই এর extension টি জানতে হবে।
Extension কি?
কম্পিউটারে যে কোন ফাইলে ডটের (.) পরে যে লেখা থাকে তাকেই Extension বলে। যেমন-
my_resume.docx, index.html, get_data.php, style.css । এখানে .docx, .html, .php, .css হলো Extension।
নতুন File কিভাবে তৈরী করব?
এখন HTML এর জন্য কোন ফাইল তৈরী করতে হলে সেই ফাইলের Extension অবশ্যই .html হতে হবে, আবার php এর জন্য কোন ফাইল তৈরী করতে হলে সেই ফাইলের Extension অবশ্যই .php হতে হবে ঠিক তেমনি CSS এর জন্য .css ইত্যাদি।
চলুন নতুন একটি HTML ফাইল Visual Studio Code এর মাধ্যমে তৈরী করি।
Visual Studio Code ডাউনলোড করতে হলে আপনি এই লিংকে গিয়ে Download করে নিতে পারনে। Download করার পর আপনার কম্পিউটারে নির্দিষ্ট একটি জায়গায় install করে নিবেন।
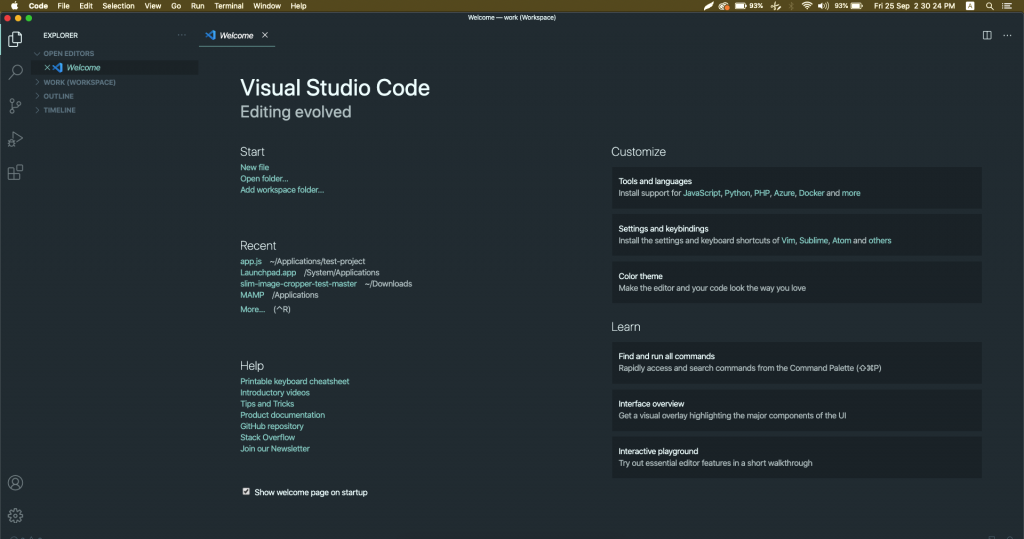
এবার Visual Studio Code টি Open করলে অনেকটা এই রকম দেখাবে। আমি যেহেতু Mac ব্যবহার করছি তাই উপরের Menu Bar টি আপনার ক্ষেত্রে ভিন্ন হতে পারে।

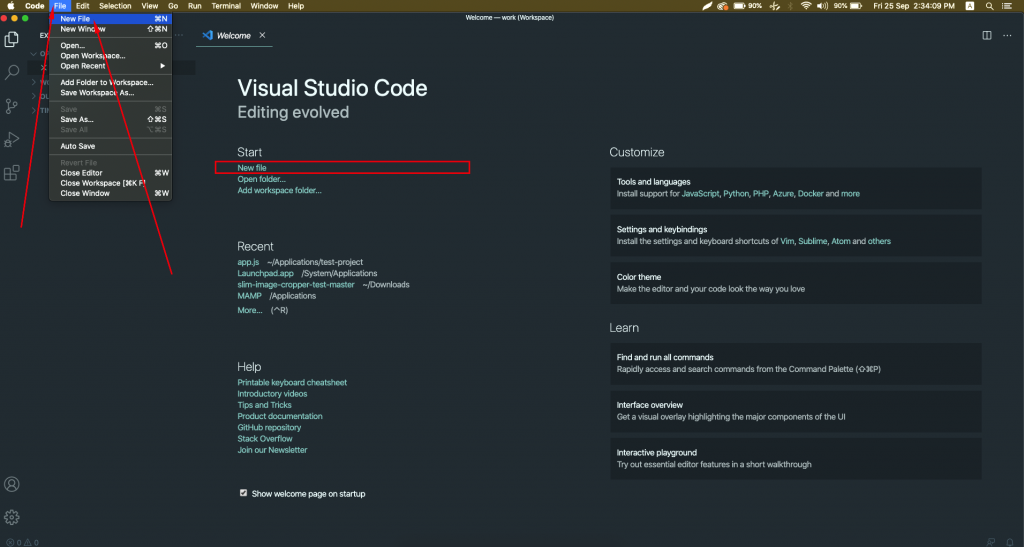
এখন উপরে File Menu তে এ গিয়ে New File এ অথবা Start লেখাটির নিচে যে New file লেখা আছে তার উপর ক্লিক করব।
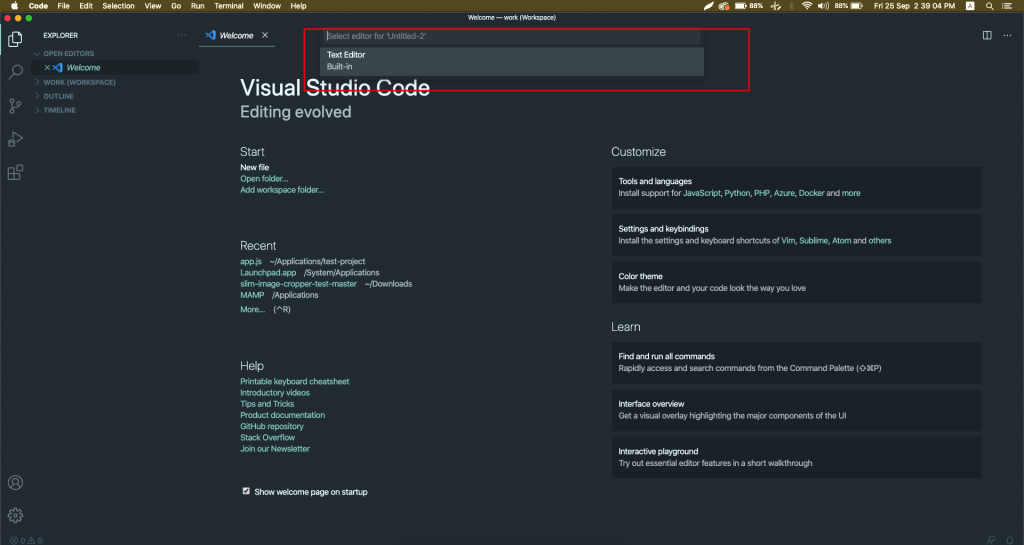
 ক্লিক করার পর আমর এই ছবির মত একটি ২টি Option দখেতে পাবে।
ক্লিক করার পর আমর এই ছবির মত একটি ২টি Option দখেতে পাবে।
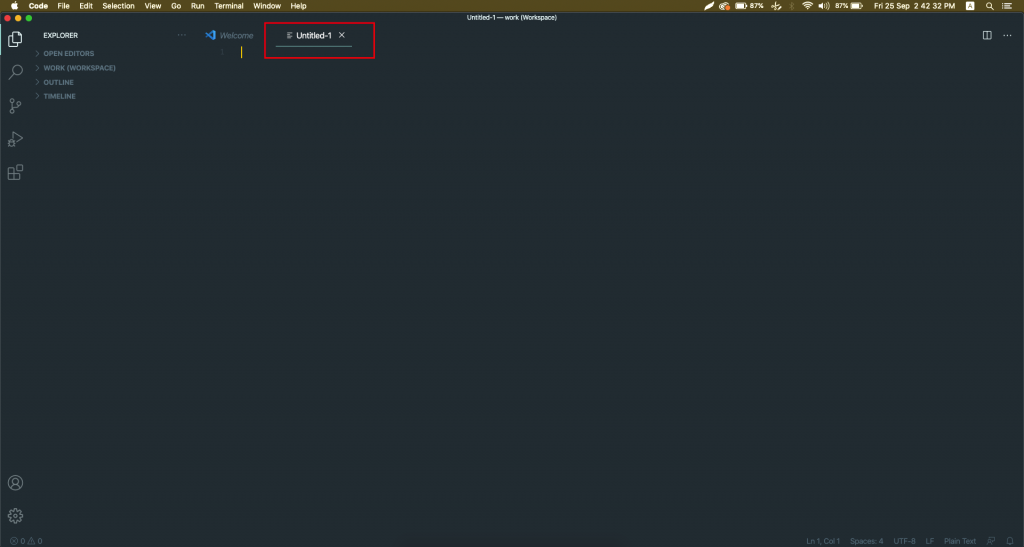
 এখন Text Editor লেখাটির উপর ক্লিক করলে নিচের ছবির মত খালি একটি docuemnt দেখাবে –
এখন Text Editor লেখাটির উপর ক্লিক করলে নিচের ছবির মত খালি একটি docuemnt দেখাবে –
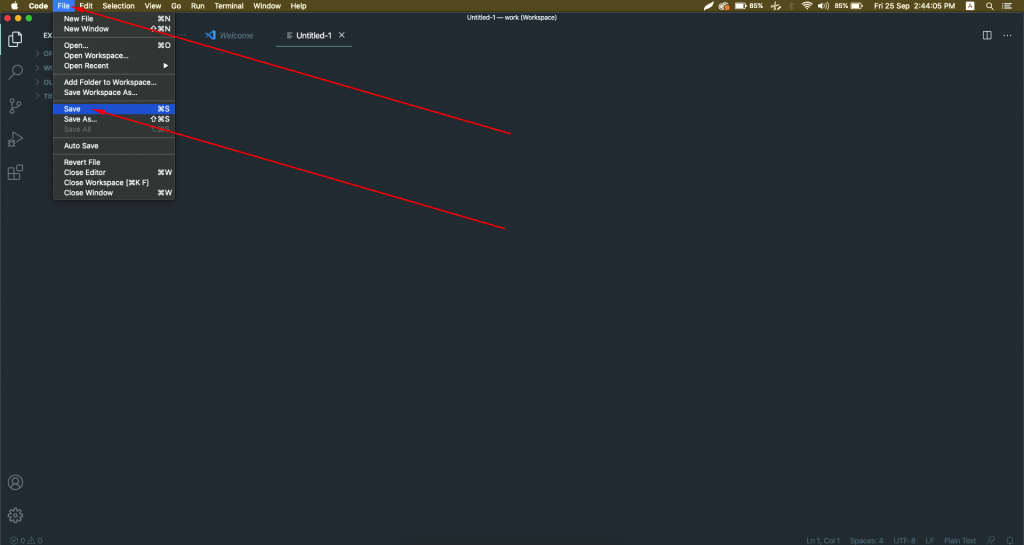
এখন আপনি File টি Save করে code লিখতে পারেন অথবা code লেখার পর Save করতে পারেন তবে আগে Save করে নেওয়াটাই ভাল। তার জন্য আপনাকে আবার File মেনুতে গিয়ে Save এ ক্লিক করতে হবে –

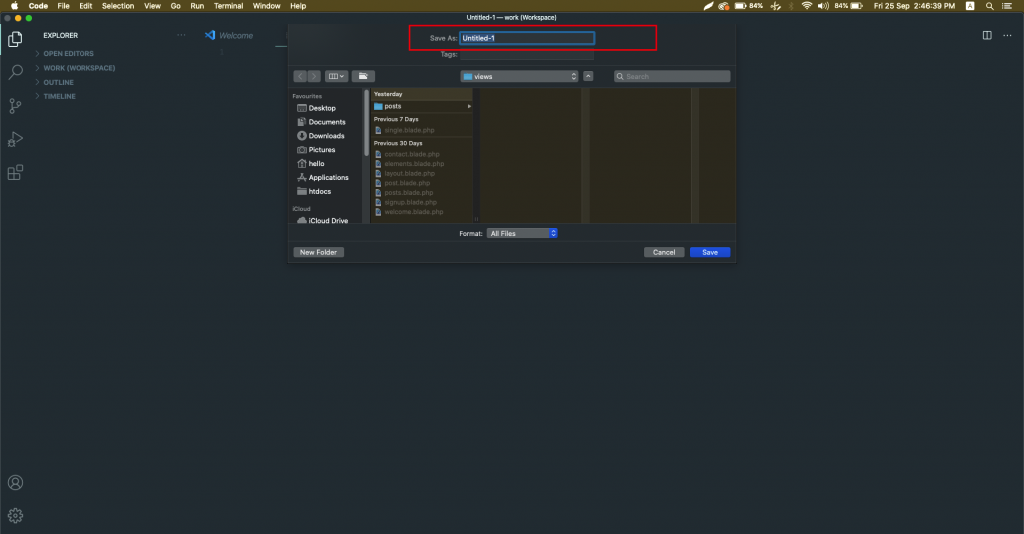
Save এ ক্লিক করার সাথে সাথে আপনি নতুন একটি window বা popup box দেখতে পাবেন যেখানে Save As: নামে একটি input field দেখতে পাবেন মানে আপনাকে বলা হচ্ছে যে File টি কি নামে Save করতে চান
 এখন আমি index.html নাম দিব কারন আমি HTML এর নতুন একটি Document কে index নামে Save করতে চাই। আর বাম দিকে বক্সে আপনি বলে দিতে পারেন কোথায় File টি Save হবে এবং সর্বশেষ Save বাটনে ক্লিক করলেই File টি আমার Desktop এ save হয়ে যাবে। Desktop কেন হবে ? কারন বাম দিকরে বক্সে তো আমি Desktop Select করে দিয়েছিলাম।
এখন আমি index.html নাম দিব কারন আমি HTML এর নতুন একটি Document কে index নামে Save করতে চাই। আর বাম দিকে বক্সে আপনি বলে দিতে পারেন কোথায় File টি Save হবে এবং সর্বশেষ Save বাটনে ক্লিক করলেই File টি আমার Desktop এ save হয়ে যাবে। Desktop কেন হবে ? কারন বাম দিকরে বক্সে তো আমি Desktop Select করে দিয়েছিলাম।
 এভাবে আমরা যে কোন File Save করতে পারব সেটা PHP, JavaScript, CSS যে কোন Document এর জন্য হোক না কেন।
এভাবে আমরা যে কোন File Save করতে পারব সেটা PHP, JavaScript, CSS যে কোন Document এর জন্য হোক না কেন।
ধন্যবাদ।



