HTML হলো একটি মার্কআপ ল্যাংগুয়েজ যার দ্বারা আপনি একটি ওয়েব সাইট তৈরী করতে পারেন। HTML এর সম্পূর্ণ অর্থ হলোঃ HyperText Markup Language.
এখানে HyperText মানে হলো একটি মেথড যার দ্বারা আপনি ওয়েবে কোন একটি ওয়েবসাইট থেকে অন্য আর একটি ওয়েবসাইটে যেতে পারবেন। আর এই একটি ওয়েবসাইট থেকে অন্য ওয়েবসাইটে যাওয়ার জন্য আপনাকে কোন একটি লেখার উপর ক্লিক করতে হবে। আর এই ক্লিককৃত লেখাকে বলা হয় hyperlinks. যা আপনাকে অন্য কোন ওয়েবসাইটে নিয়ে যাবে।
Markup হলো HTML এর ট্যাগ যা আপনি আপনার টেক্সট ফাইলে লিখেন। এই ট্যাগ গুলোর মাধ্যমে আপনি নির্ধারন করে দেন যে আপনার ফাইলের লেখা গুলো কি রকম দেখাবে। যেমনঃ Bold হয়ে দেখাবে নাকি Italic হয়ে দেখাবে ইত্যাদি।
HTML কিভাবে কাজ করে ?
মূলত HTML কতগুলো শর্ট কোডের মাধ্যমে গঠিত হয় যা একটি ফাইলে লিখতে হয় আর এই শর্ট কোড গুলোকে বলে ট্যাগ। তারপর এই ফাইলটিকে একটি নাম দিয়ে এবং মুক্ত হিসেবে সংরক্ষণ করতে হয় যা আপনি পরবর্তীতে যে কোন ব্রাউজার দিয়ে দেখতে পারবেন। যেমন- ইন্টারনেট এক্সপ্লোরার বা ক্রোম ব্রাউজার দিয়ে। যখন আপনি এই ফাইলটিকে ব্রাউজারে ওপেন করবেন তখন ব্রাউজার আপনার এই ফাইলের কোড গুলোকে পড়বে এবং তা প্রসেস করে আপনাকে এর একটি টেক্সট ভার্সন দেখাবে।
আপটিন এই ট্যাগ গুলো যেকোন কোড এডিটরে লিখতে পারবেন যেমন- নোডপ্যাড++, সাবলাইম টেক্সট ৩, এটোম ইত্যাদি।
HTML Version
প্রত্যেকটি সফটওয়ারের মতোও HTML এর কতগুলো version রয়েছে। যেমন-
- HTML 1.0
- HTML 2.0
- HTML 3.0
- HTML 3.2
- HTML 4.01
- XHTML 1.0
- এবং সর্বশেষ HTML 5
HTML ফাইলের বেসিক কোড-
<!DOCTYPE html> <html> <head> <title>Your Page Title</title> </head> <body> <h1>Some heading</h1> <p>Some paragraph.</p> <i>Some italic Text</i> </body> </html>
আপনি এই কোডগুলো কপি করে যে কোন টেক্সট এডিটরে পেস্ট করবেন তারপর basic.html ফাইল নামে সংরক্ষণ করবেন।
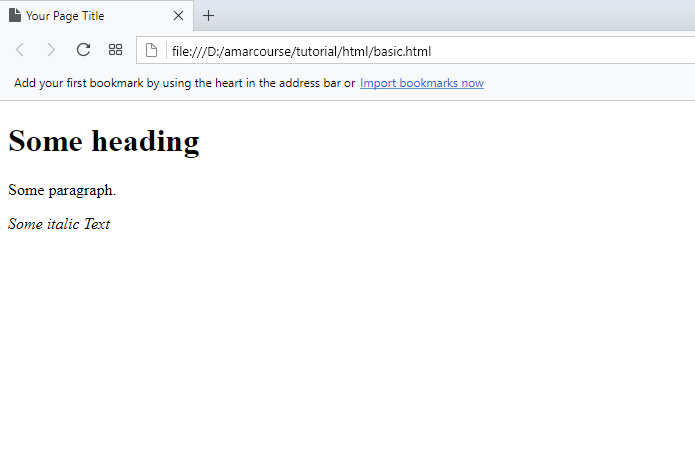
তারপর যে কোন ব্রাউজারে ফাইলটি ওপেন করলে আপনি এই রকম দেখতে পারবেন-

উপরের কোড গুলো যদি আপনি লক্ষ্য করেন তাহলে দেখতে পারবেন যে আমার HTML এর এই ট্যাগ গুলো ব্যবহার করেছি।
- <!DOCTYPE html>
- <html>
- <head>
- <title>
- <body>
- <h1>
- <p>
- <i>
<!DOCTYPE html> এই ট্যাগ দ্বারা বুঝানো হচ্ছে যে আপনার তৈরীকৃত ফাইলটি একটি HTML5 ফাইল
<html> এই ট্যাগ দ্বারা বুঝানো হচ্ছে যে এটি HTML ফাইলের root Element.
<head> এই ট্যাগের ভিতরে আপনি আপনার পেজ এর জন্য মেটা ইনফরমেশন রাখতে পারবেন।
<title> এই ট্যাগটি আপনার ফাইলের টাইটেলকে দেখাবে।
<body> এই ট্যাগের ভিতরেই আমরা আমাদের ব্রাউজারে যা দেখাতে চাই তাই লিখবো।
<h1> এই ট্যাগের মাধ্যমে কোন একটা হেডিং / লেখাকে বড় করে দেখানো যায়।
<p> এই ট্যাগের মাধ্যমে আমরা paragraph লিখতে পারি।
<i> এই ট্যাগের মাধ্যমে কোন একটা লেখাকে ইটালিক আকারে দেখানো যায়।


Thomas Oquendo
February 10, 2019First time visiting your website, I love your site!
Thomas Oquendo
February 10, 2019First time visiting your website, I love your site!