Git হলো একটি ফ্রি এবং ওপেন সোর্স version control system যার মাধ্যমে আমাদের কোন কোড বা কাজ কে একটা জায়গায় রাখতে পারি, প্রয়োজনে আগের কোন কোড দেখতে পারি, কোড মুছে দিতে পারি ইত্যাদি। আরেকটু ক্লিয়ার করে বলা যাক। মনে করুন, আপনি আজকে ১টি কোড লিখলেন এবং কালকেও ১টি কোড লিখলনে। ৩ দিন পরে এসে আপনার মনে হলে যে, না আমার ঐ প্রথম দিনের কোডটি দরকার। সাধারনত ভাবে আপনি কি পারবেন বের করতে যে প্রথম কি কাজ করছিলনে ঐ একই ফাইলে? না পারবনে না। কিন্তু আমরা যদি Git ব্যবহার করি তাহলে সহজেই যে কোন দিনের যে কোন কোড আমরা সহজেই বের করতে পারব। মানে আমাদের সকল কোডগুলোকে Version Control System করার একটি টুলই হচ্ছে এই git.
কেন Git ব্যবহার করা প্রয়োজন
সাধারনত বড় কোন project এর জন্য আমরা অনেক developer একসাথে কাজ করি এবং প্রত্যেকের আলাদ আলাদ কাজও দেওয়া থাকে। এখন একই project এ অনেকগুলো developer কাজ করার ফলে project যাতে কোন conflicts না হয় মানে এক জনের কোড আরেক জনের সাথে যাতে মিশে না যায় তার জন্য আমরা Git ব্যবহার করে থাকি। মানে একেক জন তার নিজের কাজের জন্য আলাদ Branch করে কাজ করবে যার কারনে conflict টা হবে না। Branch নিয়ে নিচে আলোচনা করব আমরা।
তাছাড়ও একটা project এর requirements প্রায়ই পরিবর্তন হয়ে থাকে। যেমন projects এর শুরুতে এই requirements ছিল আবার ৭ দিন পর অন্য এক requirements আবার পরে আরেক requirements কিন্তু আমরা ঠিকই প্রত্যেকটি requirements এর জন্য কোড লিখেছি। Git ব্যবহার করলে আমরা সহজেই আগের কোন কোডে ফিরে যেতে পারি।
আবার আমরা একই সাথে অনকেগুলো project এর কাজ করে থাকি। এই ক্ষেত্রে Git খুব গুরুত্বপূর্ন ভূমিকা পালন করে থাকে প্রত্যেকেটি project এর Version Control এর জন্য।
চলুন Git এর বিভিন্ন কমান্ড এবং এর ব্যবহার সম্পর্কে জেনে আসি
Git ব্যবহার করতে হলে প্রথমেই আমাদের কে Git ডাউনলোড করতে হবে আর সেজন্য আমাদের কে যেতে হবে এই লিংকে। এই সাইট থেকে আমরা আমাদের অপারেটিং সিস্টেম অনুযায়ী Git ডাউনলোড করে পরবর্তীতে আমাদের কম্পিউটারে ইন্সটল করে নিব।
Git ব্যবহার করতে হলে এর কমান্ডগুলো টার্মিনালে লিখতে হয় সেজন্য আমরা আমাদের অপারেটিং সিস্টেম অনুযায়ী Terminal / Command Prompt ব্যবহার করব।
এখন, Git সঠিক ভাবে ইন্সটল হয়েছে কিনা সেটা দেখার জন্য আমরা নিচের কমান্ডটি লিখব –
git --version
উপরের কামন্ডটি যদি আমরা সঠিকভাবে ব্যবহার করি তাহলে আমাদেরকে নিচের মত করে এই মেসেজটি দেখাবে যার মানে হচ্ছে বর্তমানে আমাদরে কম্পিউটারে Git এর ভার্সন হলো 2.29.2।
git version 2.29.2
Local repository কিভাবে তৈরী করব
Git নিয়ে কাজ করতে হলে প্রথমে আমাদেরকে একটি লোকাল repository তৈরি করতে হবে মানে যেখানে আমরা আমাদের সকল কোড করব। প্রথমে আমরা mygit নামে একটি ফোল্ডার তৈরি করব। এই ফোল্ডারে মধ্যেই আমাদের সকল কোড থাকবে। তাহলে mygit হবে আমাদের লোকাল repository। কিন্তু এই ফোল্ডারকে repository বানাতে হলে ১ টি কমান্ডটি লিখতে হবে। প্রথমে এই mygit নামের ফোল্ডারে terminal / comand line এর মাধ্যমে যাব এরপর লিখব –
git init
উপরের কমেন্টে চালু করার সাথে সাথে আমরা এই মেসেজটি দেখতে পাবো –
Initialized empty Git repository in /Users/hello/mygit/.git/
মানে হল যে আমাদের একটি repository তৈরি হয়ে গিয়েছে। এখন এই ফোল্ডারের ভিতরে আমরা বিভিন্ন ফাইল তৈরি করে কাজ করব। যেমন- আমি একটি HTML ফাইল তৈরি করি এবং তার ভিতরে এই কোড
<h1>This is a heading</h1>
লিখে আসি।
কিভাবে Staging বা Commit করব
আমরা যে এই এইচটিএমএল ফাইল তৈরি করলাম এবং কোড লিখলাম এগুলোকে এখন staging area এর মধ্যে মানে একটা জায়গায় রাখতে হবে। staging area মানে হল যেখানে আমরা ফাইলগুলোকে ট্র্যাক করতে পারবো commit করার আগে। আর commit করা মানে হল যে আমাদের কোড গুলোকে repository তে রাখা। মনে রাখতে হবে কমেন্ট করার আগে আমাদেরকে অবশ্যই কোড গুলোকে staging area এর মধ্যে রাখতে হবে এবং এরপর commit করতে হবে।
Staging করার জন্য আমাদেরকে এই কমান্ডটি লিখতে হবে –
git add index.html
এর মানে হল index.html ফাইলটি আমরা staging area তে রাখবো। আমরা যদি অনেকগুলো ফাইলকে staging area তে রাখতে চাই সে ক্ষেত্রে আমরা সেই ফাইলগুলো নাম স্পেস দিয়ে লিখব। যেমন আমরা আরো 2 টি ফাইল তৈরী করব যার নাম হলো about.html এবং service.html। এখন আমরা যদি এই ২ টি ফাইলকে একসাথে staging area তে রাখতে চাই তাহলে আমরা লিখব-
git add about.html service.html
আবার সব ফাইলগুলো একসাথে staging area তে এরিয়াতে রাখতে চাইলে এই কমান্ডটি ব্যবহার করব –
git add .
তবে মনে রাখতে হবে যে, এই কমান্ডটি ব্যবহার করলে সবগুলো ফাইল এবং ফোল্ডার কিন্তু staging area তে চলে যাবে
আমাদের কোডগুলো local repository তে রাখার জন্য এখন commit করতে হবে আর commit করতে হলে আমরা এই নিচের কমান্ডটি ব্যবহার করব –
git commit -m "Our first commit"
উপরের কমান্ডটিতে আমরা -m এর পরে ডাবল কোটেশন এর মধ্যে একটি মেসেজ দিয়েছি এর মানে হলো যে প্রত্যেকটি commit কি জন্য করা হয়েছে তার একটি মেসেজ দেওয়া, যাতে করে পরবর্তীতে আমরা বুঝতে পারি যে এই commit টি এই জন্য করা হয়েছে।
Git Status and Git Log কি
এখন চলুন আমরা index.htm এম ফাইলে একটি নতুন লাইন অ্যাড করুন যেমন –
<h2>I have updated the index.html</h2>
আবার আমরা যদি অন্য কোন ফাইলে নতুন কোনে কোড এড করে থাকি তাহলে আমরা কিভাবে বুঝব যে কোন ফাইলে আমরা কি এডিট করেছি বা কোন ফাইলে আবার নতুন করে অ্যাড করেছি? হ্যা তার জন্য আমরা ব্যবহার করব –
git status
git status কাজ হল কোন ফাইলগুলো এডিট করা হয়েছে এবং কোন ফাইলগুলো staging area তে নেওয়া হয়নি তার তথ্য আমাদেরকে দেখান। এখন যদি আমরা git status কমান্ডটি ব্যবহার করি তাহলে আমরা এই মেসেজটি দেখতে পাবো –
On branch master Changes not staged for commit: (use "git add <file>..." to update what will be committed) (use "git restore <file>..." to discard changes in working directory) modified: index.html
এখানে বলা হচ্ছে যে master branch এ আমরা কিছু কাজ করেছি যা এখন পর্যন্ত staging area তে নেওয়া হয়নি এবং আরো দেখতে পাচ্ছি যে Index.html ফাইলে কিছু পরিবর্তন করা হয়েছে। তাহলে এখন যদি আমরা staging করতে চাই তাহলে আমরা কি লিখবো? আমরা নিচের কমান্ডটি ব্যবহার করব –
git add index.html
এর ফলে কোডটি staging area তে চলে যাবে এবং এরপর আমরা চাইলে commit করতে পারব এই কমান্ডটরি মাধ্যমে –
git commit -m "Added new line"
git log এর কাজ হলো এখন পর্যন্ত যতগুলো commits করেছি তার একটা লিস্ট দেখানো। আমরা যদি এই কমান্ডটি ব্যবহার করি। যেমন-
git log
এখন আমরা দেখতে পাব এই মসেজেটি –
commit eb9bb6cc93c23e2ddc296575744e7ea5ac5f41e2 (HEAD -> master) Author: creativeartbd <[email protected]> Date: Mon Jan 4 11:40:47 2021 +0600 Second commit commit 7ddc69e1deb3288246d399c63648b6b10f874459 Author: creativeartbd <[email protected]> Date: Sun Jan 3 15:13:56 2021 +0600 Our first commit
উপরের মেসেজটিতে আমরা দুটি commits দেখতে পাচ্ছি। যেখানে প্রত্যেকটি commits এর ১টি করে হ্যাশ বা ইউনিক নাম্বার, অথরের আইডি এবং ইমেইল এড্রেস, কখন commit করা হয়েছে তার তারিখ এবং সবশেষ commit করার সময় যে মেসজেটি দিয়েছিলাম তা।
কিভাবে Branch তৈরী করব
এখন পর্যন্ত আমরা কোন Branches তৈরি করিনি। চলুন Branches সম্পর্কে জেনে আসা যাক। branch হলো আমাদের বর্তমান repository এর latest কোন commit এর ১টি pointer। আমরা এভাবে চিন্তা করতে পারি যে, আমার বর্তমান কোডটি আমি কোথায় রাখতে চাই যেমন- Login এর জন্য করা কোড টি আমি login নামে ১টি branch এবং Registration এর জন্য করা কোডটি আমি registration ১টি branch এ রাখবো। পরবর্তীতে আমি চাইলে এই ২টি branch কে master branch এর সাথে merge করে নিতে পারব। git merge নিয়ে পরবর্তীতে আমরা আলোচনা করব।
চলুন আমরা mybranch নামে একটি ব্রাঞ্চে তৈরি করে আসি। আর তার জন্য আমাদেরকে এই কমেন্ট লিখতে হবে-
git branch mybranch
উপরের কমান্ডটি দেওয়ার ফলে mybranch নামে ১ টি নতুন Branch তৈরী হবে। তাহলে বলুন তো কয়টি ব্রাঞ্চ তৈরি হয়েছে? তারজন্য আমাদের কি লিখতে হবে –
git branch
এর ফলে আমরা দেখতে পাব এই মেসেজটি –
* master mybranch
এর মানে হলো আমাদের repository তে ২টি branch আছে যার মধ্যে ১ টি হলো master ব্রাঞ্চ এবং অপরটি হলো আমাদের নতুন তৈরী করা mybranch। এখানে master ব্রাঞ্চ এর আগে * চিহ্ন দেওয়া আছে। এর মানে হলো বর্তমানে আমরা master নামে ১ টি ব্রাঞ্চ এ আছি যা কিনা git এর default ১টি ব্রাঞ্চ।
আমরা যদি mybranch এ যেতে চাই তাহলে আমাদেরকে লিখতে হবে এই কমান্ডটি –
git checkout mybranch
এই কমান্ডটি টি ব্যবহার করার ফলে আমরা নিচের মেসেজটি দেখতে পাবো –
Switched to branch 'mybranch'
এর মানে হল আমরা mybranch নামরে ব্রাঞ্চে চলে গিয়েছে। আমরা চাইলে এই ব্রাঞ্চে যে কোন কাজ করতে পারি কিন্তু এই mybranch এর কাজ কিন্তু master ব্রাঞ্চের সাথে এক হবে না। কারন আমরা তো আলাদ ২ টি ব্রাঞ্চে আছি তাই না ? আমরা চাইলে এই mybranch এ কাজ করে পরবর্তীতে master এর merge করে দিতে পারব।
চলুন নতুন ব্রাঞ্চে কিছু কাজ করা যাক। আমরা index.htm ফাইলটি ওপেন করব এবং এর ভিতরে আমরা কিছু কোড দিয়ে আসব। যেমন-
<h3>We are adding new text in new branch</h3>
এখন আমরা যদি git status কমান্ডটি ব্যবহার করি তাহলে দেখতে পাব এই মসেজেটি –
On branch mybranch Changes not staged for commit: (use "git add <file>..." to update what will be committed) (use "git restore <file>..." to discard changes in working directory) modified: index.html
এখানে বলা হচ্ছে যে mybranch নামের ব্রাঞ্চ টিতে কিছু কোড এড করা হয়েছে এবং আমরা চাইলে এই কোডটিকে staging area নিতে পারি। আর তার জন্য আমাদেরকে লিখত হবে –
git add index.html
এখন যদি আবার git status কমান্ডটি ব্যবহার করি তাহলে আমরা কিছুই দেখতে পাব না কারন আমরা তো নতুন করা কোডটকিে staging area তে নিয়ে নিয়ছে। এখন শুধু আমাদরেকে Commits করতে হবে। আর তার জন্য লিখতে হবে –
git commit -m "New text on new branch"
git commit এর মানে হলো commit করা এবং -m লিখে এর পর কিছু মেসেজ দেওয়া যে কিজন্য এই commit টি করা হয়েছে।
বলুনতো কোন ব্রাঞ্চে এখন আগে রয়েছে? মানে কোন ব্রাঞ্চে কোড বেশি রয়েছে ? হ্যা mybranch টিতে, কারন এই ব্রাঞ্চে নতুন কোড এবং আমাদের master ব্রাঞ্চের ও কোড রয়েছে তবে master ব্রাঞ্চে কিন্তু এই নতুন ব্রাঞ্চের কোডটি এখনও নেই কারন আমরা তো এই mybranch এর কোড master ব্রাঞ্চে merge করে নি, তাই না?
কিভাবে Merge করব
ধরুন আমাদের এই mybranch ব্রাঞ্চে কাজ করা শেষ হয়েছে এখন আমরা চাই যে এই কাজটি master ব্রাঞ্চের সাথে merge করব। সে জন্য প্রথমে আমাদেরকে বর্তমান ব্রাঞ্চ থেকে master ব্রাঞ্চে যেতে হবে। তার জন্য আমরা লিখব –
git checkout master
এর ফলে সাথে সাথে আমরা master ব্রাঞ্চে এ চলে যাব। এখন আমরা যদি index.htm ফাইলটি ওপেন করি তাহলে আমরা দেখব যে একটু আগে mybranch যে কোডটি লিখছেি তা আমরা দেখতে পাচ্ছি না এর কারণ হলো ঐ কোডটি তো শুধু mybranch ব্রাঞ্চে লেখা হয়েছে এই ব্রাঞ্চ তো লেখা বা আনা হয়নি, তাই না? এই ব্রাঞ্চে আনতে হলে আমাদেরকে এখন meger করতে হবে আর তার জন্য আমাদের লিখতে হবে এই কমান্ডটি –
git merge mybranch
এখানে প্রথমে লিখতে হবে git merge এরপর কোন ব্রাঞ্চটিকে আমরা merge করব তার নাম লিখতে হবে। উপরের কমান্ডটি ব্যবহার করার ফলে আমরা নিচের মত একটি মেসেজ দেখতে পাবো –
Updating eb9bb6c..999f2b4 Fast-forward index.html | 1 + 1 file changed, 1 insertion(+)
এখন আমরা যদি index.htm ফাইলটি ওপেন করি তাহলে আমরা দেখব যে mybranch এ যে কোডটি লিখছে তা এই ব্রাঞ্চে চলে এসছে। এটিই হলো git merge এর কাজ।
কিভাবে Remote Git Repository তৈরী করব
এখন অবধি আমরা কেবল local repository তে কাজ করে যাচ্ছি। মানে বাস্তবে প্রতেকটি developer তার নিজ নিজ কম্পিউটারে কাজ করছে কিন্তু একজনের কোড তো আরেকজন developer দেখতে পাছে না। তাই না? হ্যা তার জন্য আমাদের দরকার ১টি Remote Git Repository যেখানে সকল developer তাদের করা কাজ রাখতে পারবে এবং দেখতওে পারবে।
Remote Git Repository এর জন্য অনেকগুলো সার্ভিস রয়েছে যেমন- Bitbucket, Codebase, GitHub, GitLab ইত্যাদি। এই সকল সার্ভিস গুলো আামাদের কোডগুলোকে Remote Git Repository তে রাখতে সাহায্য করে। তবে আজকে আমরা কিভাবে GitHub এ Remote Git Repository তৈরি করতে হয় তা জানব।
GitHub কি?
প্রথমেই আমাদেরকে যেতে হবে এই এড্রেসে। এটিই হলো GitHub এর অফিসিয়াল ওয়েবসাইট। GitHub এ যদি কোন অ্যাকাউন্ট করা না থাকে তাহলে আমরা নতুন একটি একাউন্ট করে নিব।
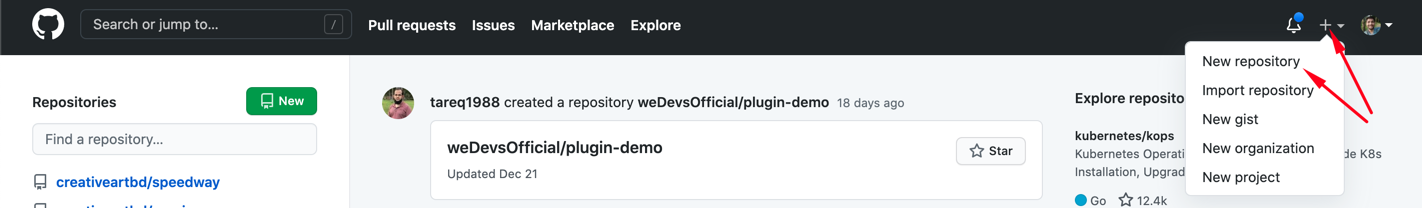
এরপর লগইন করে একেবারে উপরের ডান দিকে আমরা একটি + (প্লাস) আইকন দেখতে পাব। এই + (প্লাস) আইকনে ক্লিক করলে নিচের ছবির মত একটি ড্রপডাউন মেনু দেখতে পাব।

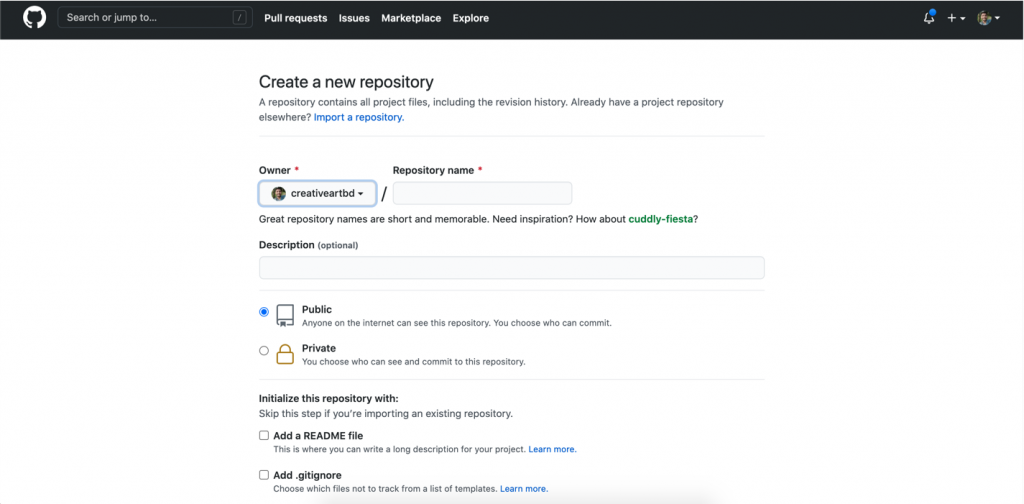
এরপর New repository তে ক্লিক করলেই নতুন একটি পেজ দেখতে পাব যেখানে আমরা নতুন repository তৈরী করার জন্য বিভিন্ন ইনপুট ফিল্ড দেখতে পাব।

এপর Repository name ফিল্ডে অমরা amartest নাম দিব এবং নিচে Create repository বাটনে ক্লিক করলেই নতুন ১ টি Remote Git Repository তৈরী হয়ে যাবে।
এখানে আরো কিছু অফশস রয়েছে যেমন – আমাদের এই Remote Git Repository কি public হবে নাকি private হবে। GitHub এ public Remote Git Repository তৈরী করতে কোন টাকা লাগে না কিন্তু যদি private Remote Git Repository তৈরী করতে চাই তাহলে আমাদেরকে কিছু টাকা খরচ করতে হবে।
এছাড়াও আমরা চাইলে README, .gitignore এবং license এই Remote Git Repository এর জন্য তৈরী করতে পারি। README হলো এই Repository এর কেন, কি জন্য, কি কি করা যাবে বা ডকুমেন্টশেন তার একটি বর্ননা। .gitignore হলো আমরা যখন কম্পিউটার থেকে Remote Git Repository তে ডাটাগুলো পাঠাবো তখন কোন কোন ফাইল বা ফোল্ডার আমরা পাঠাতে চাই না তার একটি লিস্ট এই .gitignore ফাইলে বলে দিতে পারব। তাতে করে ঐ ফাইল বা ফোল্ডারগুলো Remote Git Repository তে আর যাবে না।
এছড়ার license যদি থাকে তাও আমরা তৈরী করতে পারব।
এখন এ Create repository বাটনে ক্লিক করার সাথে সাথে amartest নামে ১টি Remote Git Repository তৈর হয়ে যাবে।
এখানে Quick setup — if you’ve done this kind of thing before এই সেকশনে আমরা এই URL টি দেখতে পাব-
[email protected]:creativeartbd/amartest.git
এটি মূলত SSH URL আমরা চাইলে HTTPS বাটনে ক্লিক করে HTTPS URL টিও নিতে পারি। যেমন-
https://github.com/creativeartbd/amartest.git
তবে SSH URL টি নিয়ে কাজ করতে হলে আমাদের পিসতিে কিছু git config করে নিতে হবে।
…or create a new repository on the command line এই সেকশনে আমরা কিছু কোড দেখতে পাচ্ছি। এর মানে হলো যে আমরা কিভাবে নতুন একটি Local repository তৈরী করব এবং কিভাবে এই Remote git repository কে Local repository এর সাথে point করব মানে কানেক্ট করব এবং কিভাবে Local repository এর কোডগুলোকে add, commit এবং push করব।
আবার …or push an existing repository from the command line এই সেকশনে বলা হচ্ছে যে, যদি আমাদের আগে থেকে কোন ১ টি Local repository তৈরী করা থাকে তাহলে কিভাবে এই Remote git repository কে Local repository এর সাথে point করব মানে কানেক্ট করব।
…or import code from another repository এই সেকশনে বলা হচ্ছে যে আমরা চাইলে অন্য কোন repository থেকে কোড import করতে পারি।
যেহতেু আমাদের আগেই ১টি Local repository তৈরী করা আছে সহেতেু আমরা ২য় অপশনটি দেখব মানে এই সেকশনটি …or push an existing repository from the command line।
কিভাবে Remote git repository এর সাথে Local repository এর point করা যায়
প্রথমে আমাদেরকে টার্মিনালে এই কোডটি লিখতে হবে –
git remote add origin https://github.com/creativeartbd/amartest.git
এখানে খেয়াল করবেন যে git remote add origin এর পরে আমরা URL একটি দিয়েছি। এটি হচ্ছে ঐ HTTPS URL. উপরের কোড টি রান করার সাথে সাথে Remote git repository এর সাথে Local repository এ point হয়ে যাবে।
কিভাবে Local repository এর কোড Remote git repository তে নিব
এখন আমরা যদি আমাদের এই Local repository কোড Remote git repository তে পাঠাতে চায় তাহলে আমাদেরকে এই কমান্ডটি লিখতে হবে –
git push -u origin master
এর মানে হলো Remote git repository তে master ব্রাঞ্চে আমরা Local repository এর কোডগুরো পাঠাবো। এই কোড রান করার সাথে সাথে আমরা টার্মিনালে এই রকম ১টি মেসেজ দেখতে পাব যেখানে বলা হচ্ছে যে Local repository এর master branch থেকে Remote git repository এর master branch এ আমাদের কোড চলে গিয়েছে –
Enumerating objects: 10, done. Counting objects: 100% (10/10), done. Delta compression using up to 8 threads Compressing objects: 100% (9/9), done. Writing objects: 100% (10/10), 1021 bytes | 1021.00 KiB/s, done. Total 10 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (2/2), done. To https://github.com/creativeartbd/amartest.git * [new branch] master -> master Branch 'master' set up to track remote branch 'master' from 'origin'.
এবং এরপর যদি আমরা Remote git repository এর পেজে মানে এই লিংকটাতে যাই https://github.com/creativeartbd/amartest তাহলে দেখব যে আমাদের তৈরী করা ৩টি HTML page ই চলে এসছে। মজার তাই না 🙂
আজকে এই পর্যন্ত। ২য় পর্বে আমরা আরো কিছু জানব। ধন্যবাদ 🙂

