আমরা সাধারনত যখন কোন website layout তৈরী করি তখন CSS এর float এবং position property ব্যবহার করে থাকি কিন্তু বর্তমানে CSS flexbox এর মাধ্যমে আতি সহজেই আমরা website layout তৈরী করতে পারি। এই CSS flexbox এর মাধ্যমে আমরা যে কোন layout এর items গুলোকে rows এবং columns এর সাহায্য নিয়ে vertically এবং horizontally align করতে পারি আবার কোন layout কে সহজেই responsive ও করতে পারি।
চলুন প্রথমেই সকল CSS Flexbox properties এবং তার value গুলো দেখে আসি।
container এর জন্য যে সকল CSS Property এবং তাদের value আমরা ব্যবহার করতে পারি
১। display: flexbox | inline-flex;
২। flex-direction: row | row-reverse | column | column-reverse;
৩। flex-wrap: nowrap | wrap | wrap-reverse;
৪। flex-flow: <‘flex-direction’> || <‘flex-wrap’>
৫। justify-content: flex-start | flex-end | center | space-between | space-around;
৬। align-items: flex-start | flex-end | center | baseline | stretch;
৭। align-content: flex-start | flex-end | center | space-between | space-around | stretch;
container এর items এর জন্য যে সকল CSS Property এবং তাদের value আমরা ব্যবহার করতে পারি
১। order: <integer>;
২। flex-grow: <number>; /* default 0 */
৩। flex-shrink: <number>; /* default 1 */
৪। flex-basis: <length> | auto; /* default auto */
৫। flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]
৬। align-self: auto | flex-start | flex-end | center | baseline | stretch;
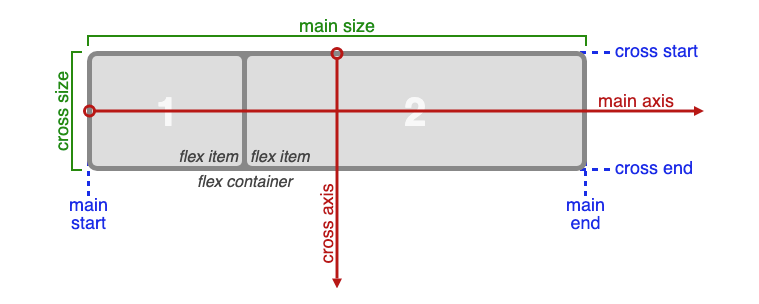
flexbox এর properties সম্পর্কে জানার আগে আমাদেরকে flexbox এর terminology সম্পর্কে জানা অত্যন্ত গুরুত্বপূর্ন।

Flexbox terminology diagram from official W3C specification
উপরের ছবি একটু ভালো করে খেয়াল করবেন কারন এখানে বুঝানো হচ্ছে যে কোন দিক বা অংশটাকে কি বলা হচ্ছে যেমন- কোনটি main size, কোনটি main start, কোনটি main end, কোনটি cross start, কোনটি cross end, কোনটি cross size, কোনটি main axis, কোনটি cross axis।
CSS Display Flex
display: flex এর মাধ্যমে আমরা browser বলছি যে ভাই আমরা container এর জন্য flexbox ব্যবহার করতে চাচ্ছি। তাতে লাভ? ওকে। সাধারনত একিট div element এর display এর মান block হয়ে থাকে যার ফলে আমাদের যদি অনেকগুলো div element থাকে তখন আমরা তা একটার পর একটা দেখি মানে এক লাইনে দেখা যায় না কিন্তু আমরা যদি flex ব্যবহার করি তাহলে আমাদের container টি full width হয়ে যাবে এবং এর সকল div element এক লাইনে দেখা যাবে। যেমন –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Flex Box Tutorial</title>
<style>
.first,
.second,
.third {
border: 2px solid skyblue;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="first">
I am first div
</div>
<div class="second">
I am second div
</div>
<div class="third">
I am Third div
</div>
</div>
</body>
</html>
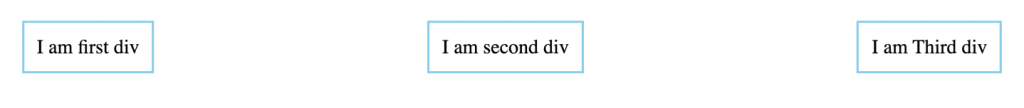
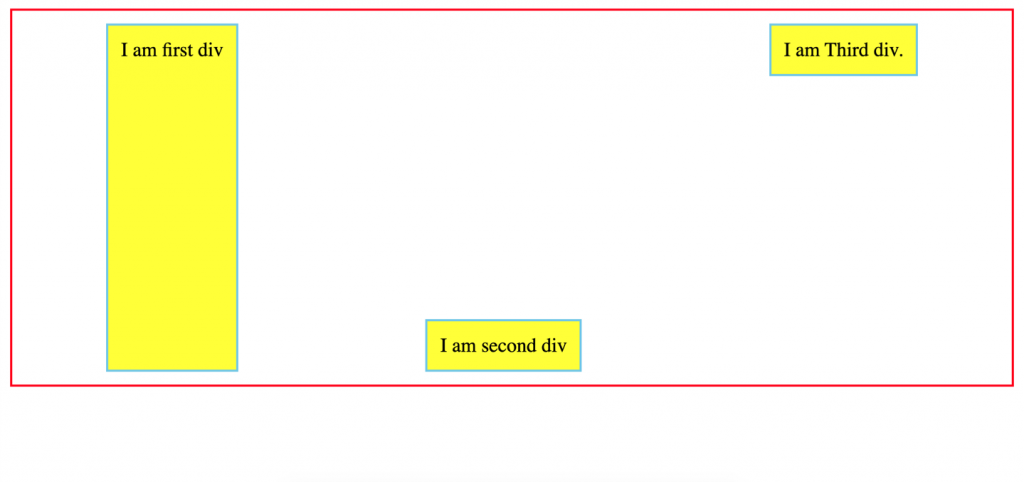
উপরের কোডটি রান করলে আমরা দেখতে পাবো যে, first, second এবং third div টি কিন্তু এক লাইনে নেই কিন্তু আমরা যদি তাদের container মানে প্যারেন্ট div এর display এর মান flex দেই তাহলে দেখতে পাবো যে first, second এবং third div টি একই লাইনে দেখা যাচ্ছে। যেমন-
<style>
.container {
display: flex;
}
.first,
.second,
.third {
border: 2px solid skyblue;
padding: 10px;
margin: 10px;
}
</style>
Flex Direction
flex-direction নামের property এর মাধ্যমে সহজেই child element বা items গুলোকে কিভাবে দেখাতে চাই তা বলে দিতে পারি মানে ডান দিক থেকে বাম দিকে দেখাবে না বাম দিক থেকে ডান দিকে না উপর থেকে নিচে নাকি নিচ থেকে উপরে দেখাবে । default ভাবে কিন্তু বাম থেকে ডান দিকে থাকে যা আমরা উপরের কোডের আউটপুটে দেখতে পাচ্ছি। চলুন দেখা যাক-
.container {
display: flex;
flex-direction: row;
}
flex-direction: row; দেওয়াতে দেখব যে সকল child element গুলো একই লাইনে মানে বাম থেকে ডান দিকে দেখা যাচ্ছে আবার আমরা যদি flex-direction: column; দেই তাহলে দেখব যে উপরে থেকে নিচে দেখা যাচ্ছে।
আবার আমরা যদি flex-direction: column-reverse; দেই তহলে দেখতে পাবো যে, প্রথম child element টি শেষে চলে গেছে এরপর দ্বিতীয় child element টি মাঝখানে এবং তৃতীং child element টি প্রথমে চলে এসছে।
কিন্তু আবার আমরা যদি flex-direction: row-reverse; ব্যবহার করি তাহলে দেখব যে, child element গুলো সব ডান দিকে চলে গেছে।
দারুন না ? 🙂
Justify Content
Container এর items গুলোকে align করার জন্য আমরা এই justify-content ব্যবহার করে থাকি। justify-content এর value গুলো হলো- flex-start | flex-end | center | space-between | space-around. চলুন দেখা যাক –
আমরা যদি justify-content: flex-start; দেই তাহলে child elements গুলো বাম দিকে align করে দেখাবে যেমন –
.container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
আবার আমরা যদি justify-content: flex; দেই তাহলে child elements গুলো ডান দিকে align করে দেখাবে যেমন-
.container {
display: flex;
flex-direction: row;
justify-content: flex-end;
}
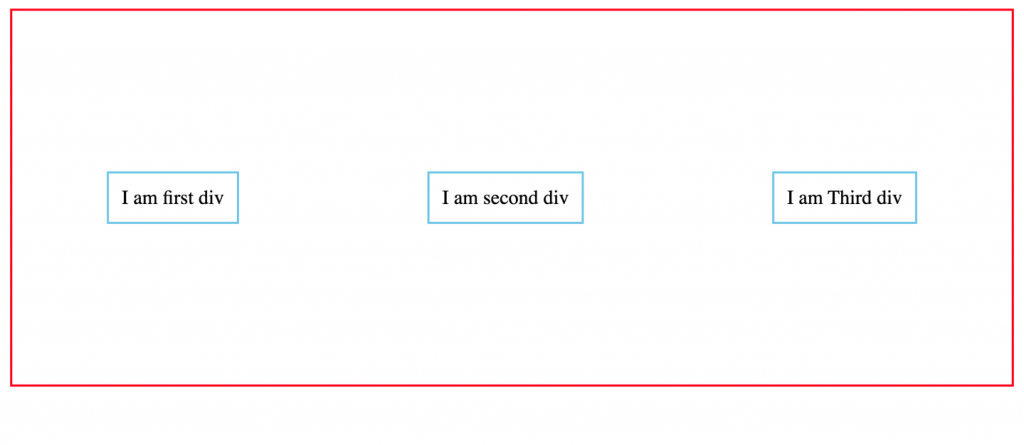
অবার যদি justify-content: center; দেই তাহলে child elements গুলো Container এর মাঝখানে চলে আসবে।
space-between এবং space-around এই ২টি খুব কাজের। যেমন- justify-content: space-between; ব্যবহার করলে child elements গুলো তাদের মধ্যে জায়গা ছেড়ে দিবে যেমন –
.container {
display: flex;
flex-direction: row;
justify-content: space-between;
}
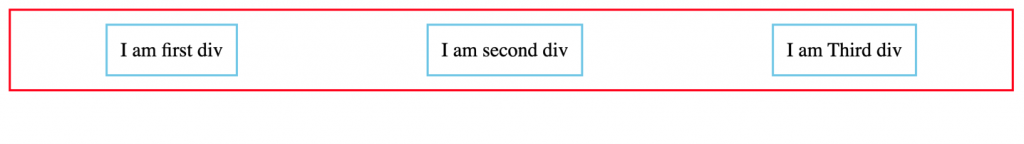
এর আউটপুটটি দেখতে এমন হবে-

উপরের ছবিতে দেখতে পাচ্ছেন যে child elements গুলো তাদের মধ্যে থেকে জায়গা ছেড়ে দিয়েছে এবং container এ width অনুসারে full width হয়ে গেছে।
আবার আমরা যদি justify-content: space-around; ব্যবহার করি তাহলে child elements গুলো তাদের ডানে এবং বামে সমান অনুপাতে জায়গা ছেড়ে দিবে মেযন-
.container {
display: flex;
flex-direction: row;
justify-content: space-around;
border: 2px solid red;
}
এর আউটপুটটি হবে এই রকম-

উপরের ছবিতে দেখতে পাচ্ছেন যে, child div গুলো তাদের ডানে এবং বামে সমান অনুপাতে জায়গা ছেড়ে দিয়েছে।
Align Items
align-items নামের property এর মাধ্যমে আমরা items গুলোকে cross-axis বরাবর align করতে পারব। align items এর কিছু value হল – flex-start | flex-end | center | baseline | stretch. চলুন দেখা যাক-
.container {
display: flex;
height: 300px;
flex-direction: row;
justify-content: space-around;
border: 2px solid red;
align-items: flex-start;
}
আমরা container এর ১ টি নির্দিষ্ট height এবং border দিয়ে এসেছি বোঝার সুবিধার জন্য। এখন align-items: flex-start; যদি আমরা ব্যবহার করি তাহলে দেখব যে child div গুলো cross-axis বরাবর উপরে বা প্রথমেই রয়েছে। যেমন –

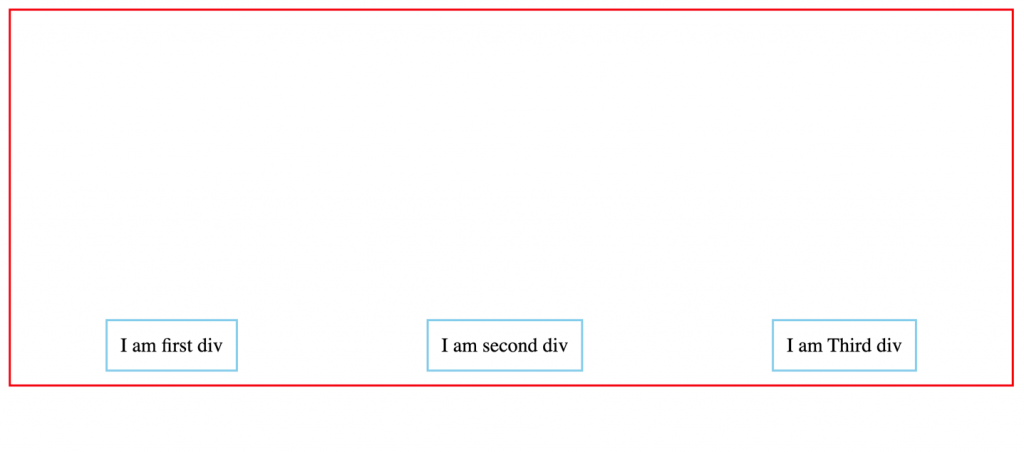
এখন আমরা যদি align-items: flex-end; ব্যবহার করি তাহলে দেখব যে, child div গুলো cross-axis বরাবর নিচে চলে গছে। যেমন-

আমরা যদি align-items: center; ব্যবহার করি তাহলে দেখব এই রকম –

তাহলে আমরা ১ট বিষয় বুঝতে পারলাম যে কোন child div কে কিভাবে vertically এবং horizentally align করতে হয়, তাই না? 🙂
যদি আমরা align-items: baseline; ব্যবহার করি তাহলে child div গুলো আবার cross-axis বরাবর উপরে বা প্রথমেই থাকবে। ।
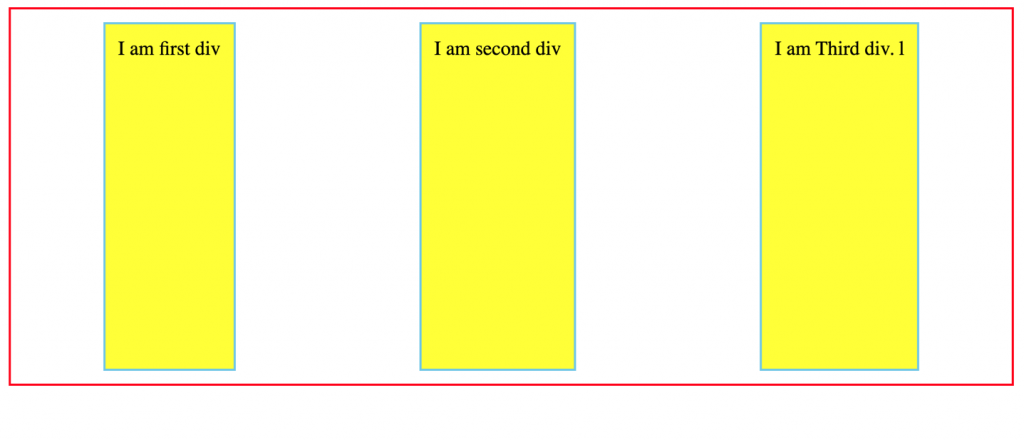
আবার এখন যদি align-items: stretch; ব্যবহার করি তাহলে দেখবে যে child div গুলো cross-axis বরাবর full height নিয়ে নিয়েছে। যেমন-
.container {
display: flex;
height: 300px;
flex-direction: row;
justify-content: space-around;
border: 2px solid red;
align-items: stretch;
}
আউটপুট হবে এই রকম-

মজার তাই না? 🙂
Align Self
আমরা যদি নির্দিষ্ট child div কে alignment করতে চাই তাহলে এই align-self টি ব্যবহার করব। align-items এর মত সকল ভ্যালুই এখানে আমরা পাবো। এখন আমরা যদি first, second এবং third div কে align-self: stretch; এবং align-self: flex-end; এবং align-self: flex-start; দিয়ে আসি যেমন-
.container {
display: flex;
height: 300px;
flex-direction: row;
justify-content: space-around;
border: 2px solid red;
align-items: center;
}
.first {
align-self: stretch;
}
.second {
align-self: flex-end;
}
.third {
align-self: flex-start;
}
.first,
.second,
.third {
border: 2px solid skyblue;
padding: 10px;
margin: 10px;
background-color: yellow;
}
তাহলে আমরা দেখতে পাবো এই রকম –
Flex Wrap
Flexbox সাধারনত child elements গুলোকে একই row তে রাখে কিন্তু আমরা চাইলে এটা পরিবর্তনত করতে পারি flex-wrap নামরে property মাধ্যমে। এই property এর ৩ টি value রয়েছে যেমন-
১। flex-wrap: nowrap – মানে child elements গুলো সব একই row তে থাকবে।
২। flex-wrap: wrap – container এর width এর চেয়ে যদি child elements গুলোর সর্বমোট width বেশি হয়ে যায় তাহলে একই row তে দেখাবে না। দ্বিতীয়, তৃতীয় ইত্যাদি row তে দেখাবে। নিচের উদাহরন দেখলে বিষয়টি পরিষ্কার হয়ে যাবে।
৩। flex-wrap: wrap-reverse – আগেটির মত কিন্তু এখানে শুধুমাত্র reverse করে দেখাবে।
চলুন উদাহরন দেখা যাক –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Flex Box Tutorial</title>
<style>
.container {
border: 2px solid #42ec00;
display: flex;
flex-wrap: wrap;
width: 800px;
margin: 0 auto;
}
div:not(.container) {
padding: 10px;
margin: 10px;
background-color: #90d675;
text-align: center;
font-weight: bold;
color: #fff;
width: 200px;
}
</style>
</head>
<body>
<div class="container">
<div>
I am first div
</div>
<div>
I am second div
</div>
<div>
I am Third div.
</div>
<div>
I am forth div.
</div>
<div>
I am fifth div.
</div>
</div>
<script>
</script>
</body>
</html>
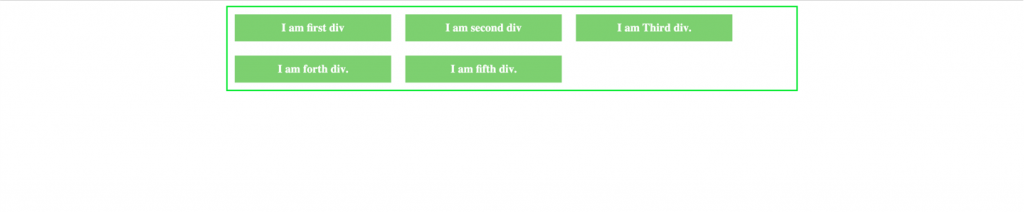
উপরের কোডে দেখবেন যে আমরা flex-wrap: wrap; ব্যবহার করেছি। যার কারনে child div গুলো একই row তে দেখা যাচ্ছে না। কারন আমাদের container এর width হলো 800 pixel এবং child div আছে ৫ টি এবং প্রত্যেকের width দেওয়া 200px; করে তাহলে সর্বমোট দাড়াল 1000 pixel। কিন্তু আমাদের container এর width হলো 800 pixel যার কারনে ৪র্থ এবং ৫ম child div টি দ্বিতীয় row তে চলে গেছে। যেমন-

উপরের আমরা child div সবগুলোর width দিয়েছি এই ভাবে-
div:not(.container) {
padding: 10px;
margin: 10px;
background-color: #90d675;
text-align: center;
font-weight: bold;
color: #fff;
width: 200px;
}
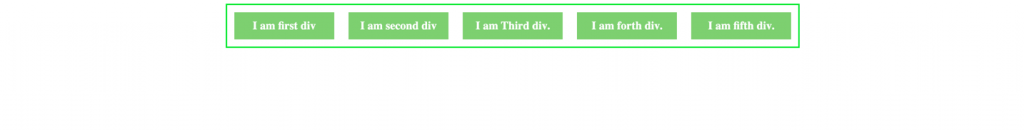
এখন আমরা যদি flex-wrap: nowrap; ব্যবহার করি তাহলে সব child div গুলো আবার একই row তে দেখাবে কারন আমরা বলে দিয়েছি যে ভাই container তুমি আমার child div গুলোকে wrap করো না 🙂 যেমন-

আবার যদি flex-wrap: wrap-reverse; ব্যবহার করি তাহলে child div গুলো শুধুমাত্র উল্টোদিক থেকে দেখা যাবে।
Flex Flow
flex-flow এর কাজ হলো flex-wrap এবং flex-direction নামের property গুলোর ভ্যালু একসাথে লিখা কিন্তু প্রথমে direction এবং পরে wrap দিতে হবে। যেমন- flex-flow: column wrap;
Align Content
container এর child div যদি multiple line এ থাকে তাহলে এই align-content এর কাজ করবে। কারন align-content এর কাজ হলে cross axis বরাবর child div গুলোকে alignment করা। মনে রাখবেন যদি child div যদি multiple line এ না থাকে তবে কিন্তু কাজ করবে না এবং container এর নির্দিষ্ট ১ টি height ও থাকতে হবে। আর এর ভ্যালু গুলো হলো – flex-start | flex-end | center | space-between | space-around | stretch;
এতক্ষন আমরা container এর property গুলো দেখলাম। চলেন এইবার child div গুলোর property গুলো দেখি আসি।
Order
order নামরে property এর মাধ্যমে আমরা সহজেই child div গুলোর Order পরিবর্তন করতে পারি। যেমন- সাধারনত child div গুলো একটার পর একটা বসে কিন্তু আমরা চাইলে ১ম div কে তিন নম্বর পজিশনে, আবার ২য় div কে ১ নম্বর পজিশনে নিয়ে আসতে পারি। তবে শর্ত একটাই, প্রত্যেকটি child div এর Order বলে দিয়ে আসতে হবে। আামাদের আছে ৫টি div কিন্তু আমরা ৪টি div এর order বলেছি তাহলে কিন্তু হবে না। চলুন দেখে আসি-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Flex Box Tutorial</title>
<style>
.container {
border: 2px solid #42ec00;
display: flex;
width: 880px;
margin: 0 auto;
}
div:not(.container) {
margin: 10px;
padding: 10px;
background-color: #90d675;
text-align: center;
color: #000;
width: 400px;
}
</style>
</head>
<body>
<div class="container">
<div class="first">
I am first div
</div>
<div class="second">
I am second div
</div>
<div class="third">
I am Third div.
</div>
<div class="fourth">
I am forth div.
</div>
<div class="fifth">
I am fifth div.
</div>
</div>
<script>
</script>
</body>
</html>
এর আউটপুট হবে এই রকম-

এখন আমরা যদি ১ম div কে ৩ নম্বর এবং ২য় div কে ৫ নম্বর পজিশনে নিতে চাই তাহলে আমরা এভাবে লিখব –
.first {
order: 3;
font-size: 30px;
background-color: orange !important;
}
.second {
order: 5;
font-size: 30px;
background-color: purple !important;
}
.third {
order: 2;
}
.fourth {
order: 4;
}
.fifth {
order: 1;
}
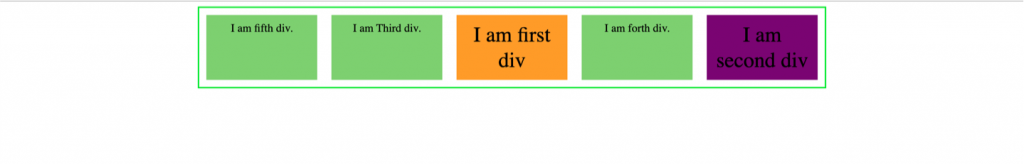
এর আউটপুট হবে এই রকম-

দেখেছেন কিভাবে div গুলোর order পরিবর্তন হয়ে গেছে? 🙂
Flex Grow
flex-grow property টি একটু কঠিন কিন্তু খুব কাজের। আমরা একটি সূত্রের মাধ্যমে অতি সহজেই বুঝতে পারব আসলে কি ঘটে এই flex-grow এর মাধ্যমে। যেমন ধরুন আমাদের নিচের এই লেআউট টি আছে-
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Flex Box Tutorial</title>
<style>
.container {
display: flex;
border: 1px solid red;
padding: 10px;
flex-flow: row nowrap;
align-items: stretch;
width: 1000px;
margin: 0 auto;
}
div:not(.container) {
background-color: #90d675;
color: #fff;
width: 200px;
}
.first {
background-color: orange !important;
}
.second {
background-color: skyblue !important;
}
.third {
background-color: purple !important;
}
</style>
</head>
<body>
<div class="container">
<div class="first">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quibusdam perspiciatis doloribus accusamus reprehenderit necessitatibus, recusandae optio quos dolorem velit repellat culpa? Iure eius magni voluptates consequatur nobis possimus, accusamus
cum!
</p>
</div>
<div class="second">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis, voluptatem consequuntur expedita soluta ullam incidunt aspernatur eos, aperiam obcaecati necessitatibus laudantium cupiditate, nostrum atque deserunt. Dolor eius dolore ex
consectetur?
</p>
</div>
<div class="third">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis, voluptatem consequuntur expedita soluta ullam incidunt aspernatur eos, aperiam obcaecati necessitatibus laudantium cupiditate, nostrum atque deserunt. Dolor eius dolore ex
consectetur?
</p>
</div>
</div>
<script>
</script>
</body>
</html>
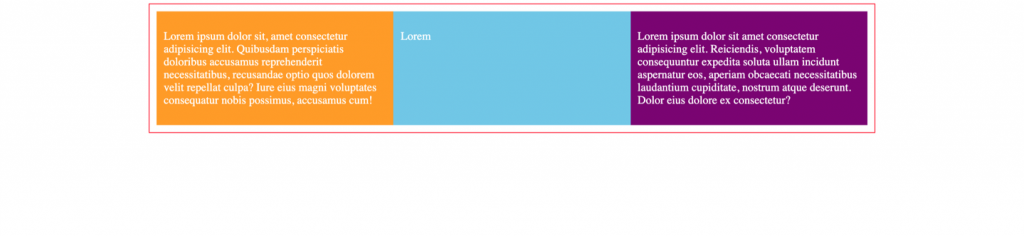
আউটপুট হিসেবে আমরা দেখতে পাবো –

উপরের ছবিতে আমরা দেখতে পাচ্ছি যে, আমাদের 1000 pixel এর ১টি container div এবং তার ভিতরে ৩ টি child div আছে এবং তাদের প্রত্যেকের width হলো 200 pixel. এখন একটু খেয়াল করলে আমরা দেখব যে container div এর ভিতরে ডান দিকে কিছু জায়গা খালি আছে।
flex-grow এর কাজ হলো parent div এর খালি জায়গা একটি নির্দিষ্ট অনুপাতে পূরন করা এবং এই flex-grow অবশ্যই child div এর জন্য হতে হবে। যেমন- আমরা যদি চাই যে তৃতীয় child div টি ডান দিকের সকল জায়গা পূরন করবে তাহলে আমরা লিখব-
.third {
background-color: purple !important;
flex-grow: 1;
}
এখানে আমরা flex-grow: 1; দিয়ে বলা হচ্ছে যে তৃতীয় child div তুমি ডান দিকে যত জায়গা পাবা তা পুরন করে দেও। তাই তো দিয়েছে তাই না ?
এখন যদি ১ম child div কে আমরা flex-grow: 1; দিয়ে আসি তাহলে কি হবে? চলনে আগে দিয়ে আসি –
.first {
background-color: orange !important;
flex-grow: 1;
}
তাহলে আউটপুট দেখব এই রকম –

ছবিটির দিকে যদি একটু খেয়াল করনে তাহলে দেখবেন যে, ১ম এবং ৩য় child div টি সমান width নিয়েছে। কিন্তু কিসের উপর ভিত্তি করে সমান width নিয়েছে ?? হ্যা এর ১ট সূত্র আছে আর তা হলো –
1. Calculate the remaining space – মানে container এর খালি জায়গার width বের করা। যেমন- আমাদের container এর width 1000 pixel এবং ৩টি child div এর সর্বমোট width হলো 600 pixel। তাহলে খালি জায়গার width হলো –
1000 – ( 3 * 200 ) = 400 pixel
এই 400 pixel ই হলো আমাদের খালি জায়গার width.
2. Determine how much one flex-grow is – মানে ১ টি flex grow এর মান কত। সেটা বের করতে হলে বলতে হবে খালি জায়গার width মাইনাস সর্বমোট flex grow । আমাদের এই পর্যায়ে সর্বমোট flex grow হলো ২ । তাহলে হিসেব টা হবে এই রকম –
400 / 2 = 200 pixel
3. Distribute the sliced up remaining space – মানে এই যে খালি জায়গা আছে তা child div যাদের flex grow আছে তারা কিভাবে ভাগ করে নিবে। ১ম child এর flex grow হলো ১ তাহলে হবে –
200 + ( 1 * 200 ) = 400 pixel
এখন আপনি যদি ১ম এবং ৩য় child div এর width দেখি তাহলে দেখব যে 400 pixel ই হচ্ছে
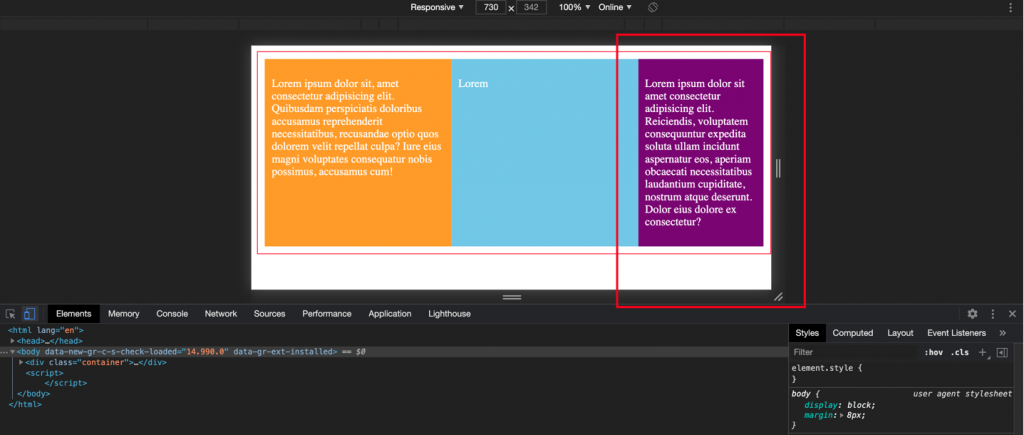
তাদের width. এখন আমরা যদি ১ম child div এর flex-grow: 2 দেই তাহলে এর আউটপুট হবে এই রকম-

তাহলে বলেনতো এখন ১ম child div এর width কত? একদম সহজ। চলনে সূত্রটি দেখি –
1000 – ( 3 * 200 ) = 400 pixel – এখানে 1000 হলো container এর width, 3 হলো মোট কয়টি child div এবং 200 হলো child div এর width ।
400 / 3 = 133.33 pixcel = 400 pixel হলো ফাকা জায়গার width এবং 3 হলো মোট কয়টি child div ।
200 + ( 2 * 133.33 ) = 466.66 pixel = 200 হলো child div এর width এবং ২ হলো যে child div টি grow হবে তার flex-grow এর width কত।
মজার, তাই না 🙂
Flex Shrink
flex-shrink এর কাজ হলো কিভাবে flex item বা child div এর মধ্যে flex shrink factor টি set করা। মানে আমাদের container এর চেয়ে যদি সব flex items এর width বেশি হয় তাহলে কিভাবে ঐ flex items গুলো shrink করবে বা ছোট হবে বা চাপবে।
যে flex items কে আমরা Shrink করতে চাই তাকে আমাদেরকে flex-shrink বলে দিতে হবে এবং এর ভ্যালু number, initial, এবং inherit হয়ে থাকে। যেমন-
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Flex Box Tutorial</title>
<style>
.container {
display: flex;
border: 1px solid red;
padding: 10px;
flex-flow: row nowrap;
align-items: stretch;
width: 1000px;
max-width: 100%;
margin: 0 auto;
}
div:not(.container) {
background-color: #90d675;
color: #fff;
width: 335px;
padding: 10px;
}
.first {
background-color: orange !important;
}
.second {
background-color: skyblue !important;
}
.third {
background-color: purple !important;
}
</style>
</head>
<body>
<div class="container">
<div class="first">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quibusdam perspiciatis doloribus accusamus reprehenderit necessitatibus, recusandae optio quos dolorem velit repellat culpa? Iure eius magni voluptates consequatur nobis possimus, accusamus
cum!
</p>
</div>
<div class="second">
<p>Lorem
</p>
</div>
<div class="third">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reiciendis, voluptatem consequuntur expedita soluta ullam incidunt aspernatur eos, aperiam obcaecati necessitatibus laudantium cupiditate, nostrum atque deserunt. Dolor eius dolore ex
consectetur?
</p>
</div>
</div>
<script>
</script>
</body>
</html>

এখন আমরা যদি ব্রাউজারকে একটু একটু ছোট করতে থাকি মানে চাপাতে থাকি তাহলে দেখব যে, ৩টি child div বা flex items গুলো সমান অনুপাতে ছোট হচ্ছে কিন্তু আমরা যদি চাই যে ৩য় flex item একটু বেশি চাপবে বা ছোট হবে তাহলে আমরা লিখব –
.third {
background-color: purple !important;
flex-shrink: 2;
}
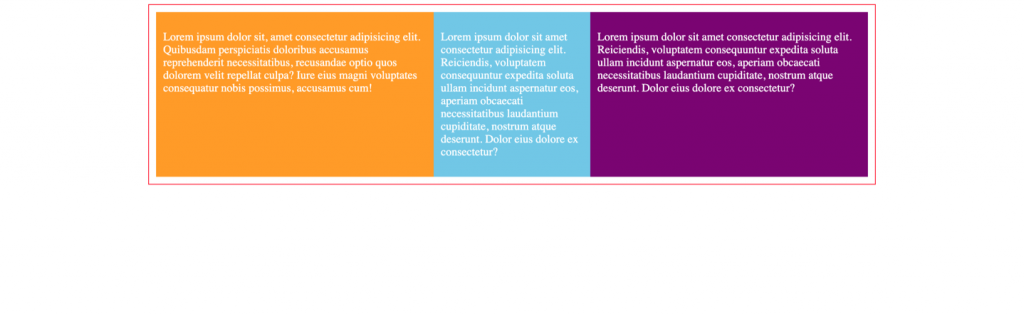
এরফলে আমরা দেখবে যে ৩য় flex item টি অন্য ২টি flex item চেয়ে একটু বেশি করে ছোট হচ্ছে। যেমন –

এটাই হলো flex-shrink এর কজা।
Flex Basis
flex-basis এর কাজ হলো flex-items এর প্রাথমকি কোন width সেট করা। এর ভ্যালু গুলো হলো – number, auto, initial এবং inherit। তবে মনে রাখতে হবে যে, যদি element গুলো flexible item না হয় তাহলে এই flex-basis কাজ করবে না। যেমন- উপরের উদাহরনের মত আমরা যদি ৩য় child div কে flex-basis দিতে চাই তাহলে আমরা লিখব –
.third {
background-color: purple !important;
flex-shrink: 2;
flex-basis: 100px;
}
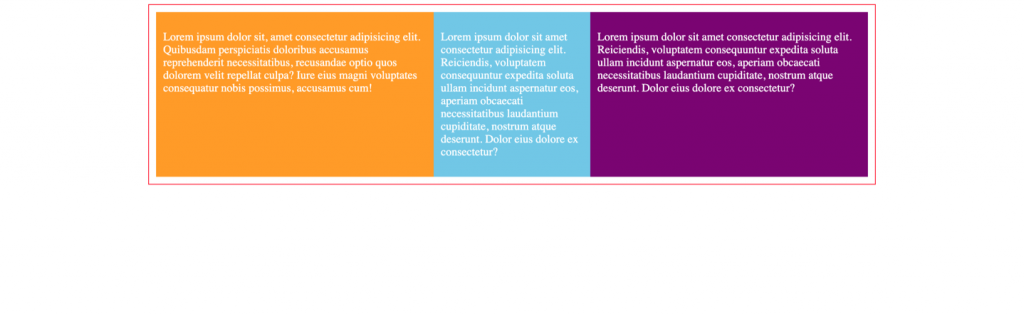
তাহলে আউটপুট হিসেবে আমরা দেখব –

এখন আমরা দেখতে পাচ্ছি যে ৩য় child div টি একটু ছোট হয়ে আছে কারন আমরা flex-basis এর মান 100px দিয়ে এসেছি। কিন্তু আমরা যদি width: 150px; দিতাম তাহলে কি হত? হ্যা তাহলে কিছু হত না কারন এই ক্ষেত্রে flex-basis টিই বেশি অগ্রাধিকার পাবে।
Flex
আরো একটি property আছে যার নাম হলো flex. flex-grow, flex-shrink এবং flex-basis এর shorthand property হলো এই flex. মানে ৩টি property আমরা একসাথে এই flex এর মাধ্যমে ব্যবহার করতে পারব। যেমন-
flex: 1 2 50px;
এর মানে হলো – flex-grow হবে 1 এবং flex-shrink হবে 2 এবং flex-basis হবে 50px। মানে যদি এই flex: 1 2 50px; আমরা ৩য় child div এ দেই তাহলে ৩য় child div টি ঐ সূত্রের মত প্রথমে নির্দিষ্ট ১ টি width নিয়ে দেখাবে এবং পরে browser ছোট করলে অন্য child div চেয়ে ছোট হয়ে দেখাবে এবং সবশেষ 50 pixel হিসেবে দেখাবে।
এবার চলুন আমরা ১ টি সাধারন HTML Layout তৈরী করি এই CSS Flexbox এর সাহায্য নিয়ে –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Layout Using CSS Flex</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@300;400;500&display=swap" rel="stylesheet">
<style>
body {
font-size: 16px;
line-height: 1.5;
font-family: 'Josefin Sans', sans-serif;
}
* {
box-sizing: border-box;
}
ul {
padding: 0;
}
ul li {
list-style: none;
}
a {
color: lightseagreen;
text-decoration: none;
}
a:hover {
color: #000;
transition: all .5s ease-in-out;
}
h2 {
color: lightsalmon;
}
header nav ul,
footer nav ul {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
padding: 0;
}
/* Main container */
.container {
width: 1000px;
margin: 0 auto;
max-width: 100%;
}
/* Header area */
header nav {
background-color: lightsalmon;
}
header nav ul li a {
color: #fff;
padding: 15px;
display: flex;
}
/* Main */
main {
display: flex;
}
/* Section */
main section {
border: 1px solid #eee;
padding: 10px;
flex: 3;
}
/* Article */
main section article {
border-bottom: 2px solid lightsalmon;
}
/* Sidebar */
main aside {
flex: 1;
border: 1px solid #ddd;
padding: 10px;
margin-left: 10px;
}
/* Responsive mode for article and sidebar */
@media only screen and ( max-width: 567px) {
header nav ul {
flex-direction: column;
}
main {
flex-direction: column;
}
main aside {
margin-top: 15px;
margin-left: 0;
}
}
/* Footer */
footer {
text-align: center;
font-size: 13px;
line-height: 1;
}
footer nav ul {
justify-content: center;
}
footer ul li {
padding-left: 15px;
padding-right: 15px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>AmarCourse</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section class="post">
<article>
<h2>My First Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum fuga eum quam? Totam accusantium cumque dolor at voluptates veritatis aut earum. Nobis voluptatum totam nostrum iusto, debitis molestias maiores saepe.</p>
</article>
<article>
<h2>My Second Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum fuga eum quam? Totam accusantium cumque dolor at voluptates veritatis aut earum. Nobis voluptatum totam nostrum iusto, debitis molestias maiores saepe.</p>
</article>
<article>
<h2>My Third Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum fuga eum quam? Totam accusantium cumque dolor at voluptates veritatis aut earum. Nobis voluptatum totam nostrum iusto, debitis molestias maiores saepe.</p>
</article>
</section>
<aside>
<h2>Latest Post</h2>
<ul>
<li><a href="#">New post</a></li>
<li><a href="#">New post</a></li>
<li><a href="#">New post</a></li>
<li><a href="#">New post</a></li>
</ul>
<h2>About Me</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Et molestias architecto inventore accusantium, neque quod earum nulla eius, officiis dignissimos aperiam consectetur ipsa provident eaque, a laboriosam iste harum delectus.</p>
</aside>
</main>
<footer>
<nav>
<ul>
<li><a href="#">Copyright</a></li>
<li><a href="#">Terms</a></li>
<li><a href="#">Policy</a></li>
</ul>
</nav>
<address> Dhanmondi 15 no, Dhanmondi, Dhaka-1209.</address>
<p>All rights reserverd</p>
</footer>
</div>
</body>
</html>
এর আউটপুটটি হবে এই রকম-

flexbox শিখার কতগুলো মজার গেম রয়েছে। আপনার চাইলে দেখে আসতে পারেন-
১। flexboxdefense
২। flexboxfroggy
আশা করছি ভাল লেগেছে এই টিউটোরিয়ালটি আর ভাল লাগলে অবশ্যই জানাবেন 🙂





Tahmid Ahmmed Ayon
December 27, 2020Nice Explain❤️