Ajax অর্থ হলো Asynchronous JavaScript and XML। এটি কোন Prgraming Lanuage না বরং কোন একটি ওয়েবসাইটের কিছু content কে কোন প্রকার Page Load ছাড়াই web server এ আদান প্রদান করার জন্য এটি ব্যবহার করা হয়।
আমরা যখন কোন একটি Registration Form বা Contact Form বা অন্য যে কোন Form Validate করি তখন সাধারনত আমরা Server Site Language (PHP) এর মাধ্যমে করে থাকি। এখন এই Form গুলোর প্রত্যেকটি HTML Input Field এর Validation এর জন্য আমাদের সম্পূর্ণ Web Page টি কিন্তু একবার করে লোড হয় তাই না? মানে যখন Submit Button ক্লিক করলেন তখন যদি ঐ Registration Form এর Full Name না দিয়ে আসেন তাহলে সম্পূর্ণ Web Page টি একবার লোড হয়ে আপনাকে ইরর মেসেজটি দেখাবে।
এই রকম অন্যান্য Input Field এর ক্ষেত্রেও সম্পূর্ণ Web Page টি একবার করে লোড হবে তাই না? এতে করে কিন্তু আপনার website এর ইউজার বিরক্ত হয়ে পড়বে। যদি এমন হতো যে কোন প্রকার Web Page লোড ছাড়াই Validation হতো? হ্যা, আর এই জন্য হলো Ajax। কোন প্রকার Web Page লোড ছাড়াই আপনি সহজেই যে কোন Form Validation বা কোন একটি Content কে Web Server এ আদান প্রদান করতে পারবেন।
Ajax কিভাবে কাজ করে?
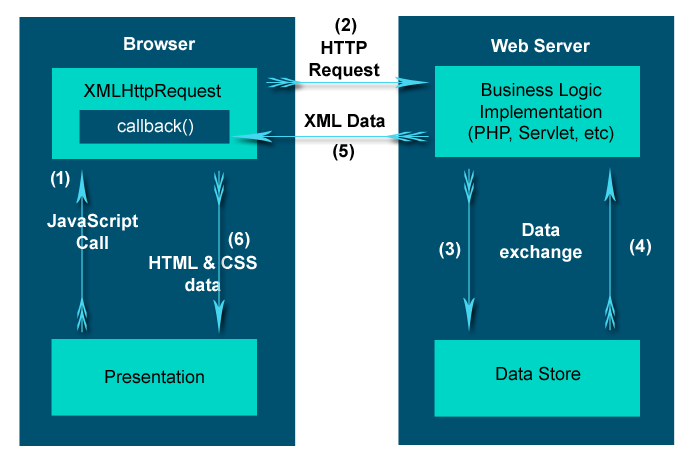
Ajax কোন একটি server এর সাথে XMLHttpRequest নামে একটি object এর মাধ্যমে যোগাযোগ করে থাকে। তাহলে চলুন একটি চিত্রের মাধ্যমে আমরা দেখে আসি যে, যখন আমরা কোন একটি Ajax request পাঠাই তখন Ajax request টি কিভাবে কাজ করে-

১। প্রথমেই Web Browser দিয়ে একটি request পাঠানো হয় তারপর XMLHttpRequest নামক একটি object তৈরী হয় javascript call এর মাধ্যমে।
২। তারপর XMLHttpRequest object এর মাধ্যমে server এর কাছে HTTP Request পাঠানো হয়।
৩। এরপর server আপনার database এর সাথে যোগাযোগ করে যে কি Data সে নিয়ে আসবে। এই যোগাযোগটি মূলত JSP, PHP, Servlet, ASP.net ইত্যাদি Programing Lanuage এর মাধ্যমে করা হয়ে থাকে।
৪। এরপর সেই Data গুলো গ্রহণ করা হয়।
৫। এরপর Server এই Data গুলোকে XML অথবা JSON Data আকরে XMLHttpRequest এর callback function মধ্যে পাঠায়।
৬। সবশেষ আপনার Web Browser ঐ Data গুলো প্রদর্শিত হয়।
কোথায় Ajax ব্যবহার করব?
Ajax আপনি বিভিন্ন জায়গায় আপনার প্রয়োজন মত ব্যবহার করতে পারেন তবে সাধারনত কোথায় কোথায় ব্যবহার করা হয় চলুন তা দেখে আসি। তবে মানে রাখবেন নিম্নোক্ত সব ব্যবহার গুলোই সম্পূর্ণ Web Page টি লোড ছাড়াই সম্পন্ন হয়-
১। কোন একটি HTML FORM Validation এর জন্য আপনি Ajax ব্যবহার করতে পারেন।
২। আপনি চাচ্ছেন যে FORM এর মধ্যে username নামে যে Input Field টি রয়েছে তার Value টি Database এ Record গুলোর সাথে Check করবেন যে এই Value টি Unique কি না?
৩। কোন একটি FORM এর Content আপনার Database এ Insert বা নিয়ে আসার জন্য ব্যবহার করতে পারেন।
৪। কোন একটি Button এ Click করে আপনি চাচ্ছেন যে Database থেকে সব Data নিয়ে আসবেন। Ajax এর মাধ্যমে আপনি সহজেই তা করতে পারবেন।
৫। বর্তমানে আমরা যে Gmail ব্যবহার করি তা কিন্তু Ajax এর মাধ্যমেই Data গুলোকে আদান প্রদান করা হয়েছে।
৬। আমরা যে Google Map দেখে থাকি তাও এই Ajax এর মাধ্যমে দেখানো হয়।
৭। এছাড়া আরো অনেক কিছু… আশা করি মোটামুটি একটি ধারনা হয়েছে যে Ajax দিয়ে কি করা যায়, তাই না? 🙂
Ajax কি দিয়ে তৈরী করা হয়েছে?
আমরা জানি যে Ajax কিন্তু একটি Programing Language না বরং কতগুলো technology এর দ্বারা Ajax তৈরী করা হয়েছে বা কাজ করে। যেমন- HTML/XHTML and CSS, DOM, XML অথবা JSON, XMLHttpRequest এবং JavaScript। চলুন এই প্রত্যেকটি technology সম্পর্কে কিছু ধারনা নিয়ে আসি –
১। HTML/XHTML and CSS
HTML/XHTML এর কাজ হলো কোন একটি Website এর Layout কে বানানো এবং CSS এর কাজ হলো সেই Layout কে নিজের মত করে বিভিন্ন Design করা। মূলত Website এর presentation এর জন্য এই HTML/XHTML এবং CSS ব্যবহার করা হয়।
২। DOM
Dynamically কোন data দেখানো বা data এর সাথে যোগাযোগ করার জন্য এই DOM ব্যবহার করা হয়। DOM এর অর্থ হলো – Document Object Model.
৩। XML or JSON
XML মূলত data কে server এর সাথে আদান প্রদানের জন্য ব্যবহার করা হয়। JSON অর্থ হলো Javascript Object Notation এবং এটি XML এরই মত কিন্তু XML এর চেয়ে অনেক দ্রুত কাজ করে।
৪। XMLHttpRequest
XMLHttpRequest হলো JavaScript এর একটি object যা client এবং server এর সাথে asynchronous ভাবে যোাগাযোগ করার জন্য ব্যবহার করা হয়।
৫। JavaScript
Client-side সম্পর্কিত কাজ করার জন্য এই Language ব্যবহার করা হয়।
XMLHttpRequest সম্পর্কে ধারণা
XMLHttpRequest হলো JavaScript এর একটি Object যা client এবং server এর সাথে asynchronous ভাবে যোগাযোগ করার জন্য ব্যবহার করা হয়।
মুলত ৩ টি কাজ করে থাকে এই Object টি আর তা হলো –
১। Browser বা Client থেকে data পাঠায়।
২। Server থেকে data গ্রহণ করে।
৩। কোন প্রকার Website রিলোড ছাড়াই webpage এর content update করে।
প্রত্যেকটি Object এর মতো XMLHttpRequest Object এর কিছু Properties এবং methods রয়েছে।
চলুন XMLHttpRequest Object এর কিছু গুরুত্বপূর্ণ Properties দেখে আসি-
১। onReadyStateChange
২। readyState
৩। reponseText
৪। responseXML
১। onReadyStateChange
readystate নামে যে attribute রয়েছে তা যখন পরিবর্তন হয় তখন এই onReadyStateChange Proerpty টিকে call করা হয়।
২। readyState
যে request টি পাঠানো হয়েছে তার বর্তমান কি অবস্থা তা এই readyState Proerpty মাধ্যমে জানা যায়। এই Proerpty এর return value সাধারনত 0(Zero) থেকে 4(Four) এই ৫ ধরনরে হয়ে থাকে। যেমন-
0 মানে হলো request টি এখনো শুরু হয়নি।
1 মানে হলো request টি পাঠানোর জন্য এখন সম্পূর্ণ প্রস্তুত।
2 মানে হলো request টি পাঠানো সম্পন্ন হয়েছে।
3 মানে হলো request টি এখানো প্রক্রিয়াধীন রয়েছে।
4 মানে হলো request টি সম্পন্ন হয়েছে।
৩। reponseText
Request সম্পন্ন হওয়ার পর Result টি Text আকারে আসবে।
৪। responseXML
Request সম্পন্ন হওয়ার পর Result টি XML আকারে আসবে।
এবার চলুন XMLHttpRequest Object এর কিছু গুরুত্বপূর্ণ Methods দেখে আসি-
১। open(method, URL, async, username, password)
২। send()
৩। send(string)
৪। setRequestHeader(header,value)
১। open()
এই open() method এর মাধ্যমে Web Server এর সাথে connection করা হয়। এই method কে আপনি ৩ ভাবে call করতে পারেন –
১) open(method, URL)
২) open(method, URL, async)
৩) open(method, URL, async, username, password)
উপরের open() method এ আপনি চাইলে ২টি বা ৩টি আবার ৫ টি parameters সহ ব্যবহার করতে পারেন। তবে সর্বনিম্ন আপনাকে ২টি parameters অব্যশই ব্যবহার করতে হবে। চলুন এই ৫ টি parameters সম্পর্কে একটু জেনে আসি-
method = কোন method এ আপনি Data পাঠাবেন মানে POST নাকি GET method এ।
URL = কোন URL এ request টি পাঠাবেন।
async = যদি true দিয়ে আসেন তাহলে Asynchronous ভাবে data transfer হবে এবং যদি false দিয়ে আসেন তাহলে Synchronous ভাবে data transfer হবে।
username = authentication এর জন্য আপনি চাইলে username ব্যবহার করতে পারেন।
password = authentication এর জন্য আপনি চাইলে password ব্যবহার করতে পারেন।
২। send()
এই send Method এর মাধ্যমে server এর Request পাঠানো হয়। এখন আপনি যদি Request টি GET Method এর মাধ্যমে পাঠাতে চান তাহলে এই Method টি ব্যবহার পারেন। তবে এ ক্ষেত্রে কোন parameter লাগবে না।
৩। send(string)
আপনি যদি Request টি POST Method এর মাধ্যমে পাঠাতে চান তাহলে তাহলে এই Method টি ব্যবহার পারেন। এ ক্ষেত্রে parameter দিয়ে আসতে হবে।
৪। setRequestHeader(header,value)
HTTP request header এর জন্য যদি কোন value ঠিক করতে চান তাহলে এই Method টি ব্যবহার করতে হবে। তবে মনে রাখবেন এই Method টি অবশ্যই open() Method কল করার পর এবং send() Method কল করার আগে ব্যবহার করতে হবে।
পরবর্তী পর্বটি আসছে…


