আমরা অনেক সময় বিভিন্ন ওয়েব সাইটে বিভিন্ন রকম বক্স দেখে থাকি। এই সব বক্স গুলোর কোন কোনটি উপরে ডান দিকের কর্নারটা একটু করে ঘুরানো বা উপরে বাম দিকে, নিচের বাম দিকে বা নিচের ডান দিকের কর্নারটা ঘুরানো, তাই না? এই সব কর্নারকে ঘুরানোর জন্য আমরা CSS একটা property যার নাম হলো border-radius এটা ব্যবহার করে থাকি। এই property টির কাজ হলো কোন বক্সের কর্নারগুলোকে Curve বা ঘুরিয়ে দেওয়া।
এই border-radius property টি একটি shorthand property। এই shorthand property যদি ব্যবহার করেন তাহলে আপনার বক্সের চারপাশ Curve হয়ে যাবে।
আপনি যদি shorthand property না লিখে সম্পূর্ণ লিখতে চান তাহলে আপনাকে নিম্নোক্ত full property লিখতে হবে। যেমন-
১) border-top-left-radius,
২) border-top-right-radius,
৩) border-bottom-right-radius
৪) border-bottom-left-radius
চলুন কিছু উদাহরন দেখে আসি। প্রথমেই আমরা সাধারন একটা বক্স নিবো যা আমরা তৈরী করব কিছু HTML এবং CSS কোড দিয়ে।
HTML কোড
<!DOCTYPE html> <html> <head> <title>CSS Rounded Corner</title> <link rel="stylesheet" type="text/css" href="rounded.css"> </head> <body>
A simple box without any rounded border.
</body> </html>
CSS কোড
.simple-box {
border : 5px solid green;
padding : 10px;
width: 200px;
margin : 0 auto;
font-size: 20px;
text-align: center;
}
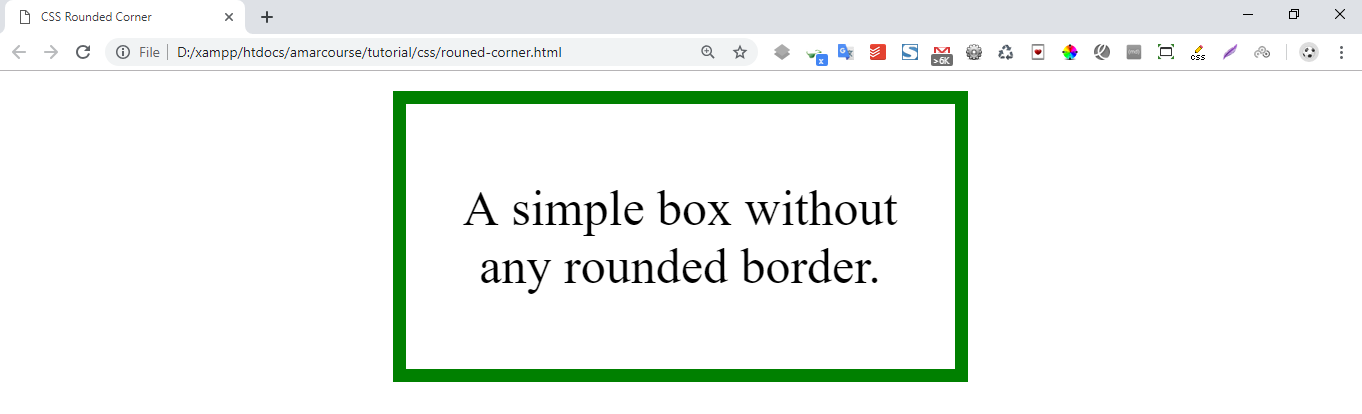
আউটপুট হিসেবে আমরা দেখতে পাবো-

এখন আমরা চাই যে এই বক্সের চারপাশ একটু Curve হবে আর সে জন্য আমাদেরকে shorthand property (border-radius) টি ব্যবহার করতে হবে কারন আমরা জানি যে এই shorthand property কোন একটা বক্সের চারপাশ Curve করে দেয়। চলুন CSS কোড লিখে ফেলি-
border-radius: 20px;
এখানে আমরা border-radius এর ভ্যালু হিসেবে 20px; দিয়ে এসেছি যার ফলে আমাদের এই বক্সের চারপাশ 20px পরিমান rounded হয়ে যাবে। এখন সম্পূর্ণ CSS কোডটি দেখতে হবে এই রকম-
.simple-box {
border : 5px solid green;
padding : 10px;
width: 200px;
margin : 0 auto;
font-size: 20px;
text-align: center;
border-radius: 20px;
}
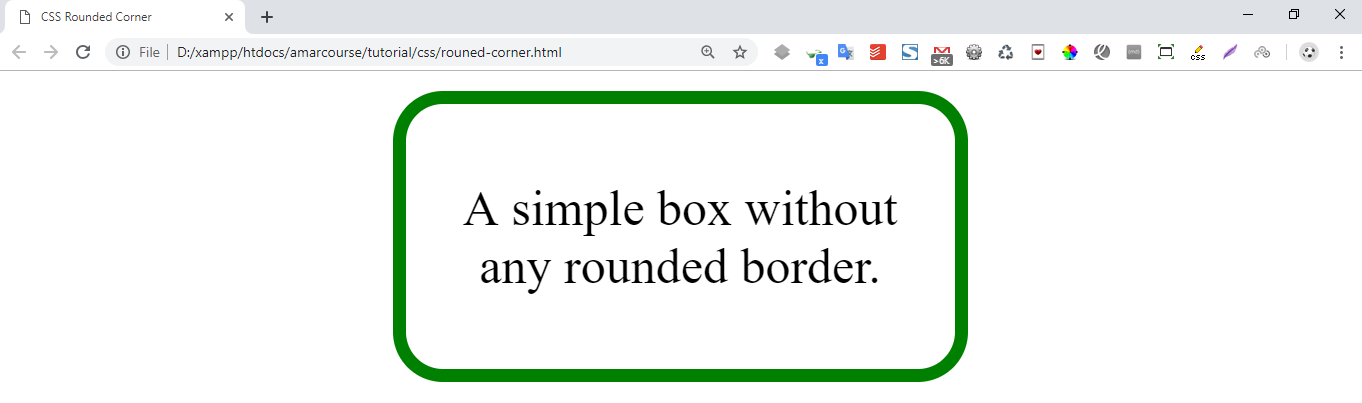
আউটপুট হিসেবে আমরা দেখতে পাবো-

এখানে দেখা যাচ্ছে যে বক্সের চারপাশে যে কর্নার গুলো রয়েছে সেুগলো Curve হয়ে গিয়েছে।
আমরা যদি চাই শুধু মাত্র উপরের ডান দিকের কর্নারটি Curve হবে তার জন্য border-top-right-radius এই property টির সাহায্য নিতে হবে-
border-top-right-radius: 20px;
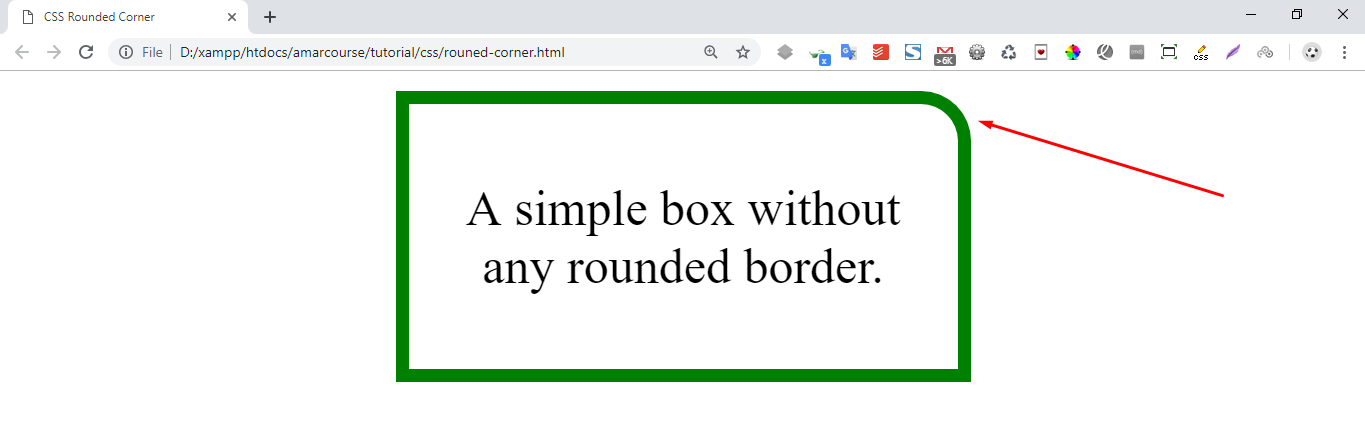
আউটপুট হিসেবে আমরা দেখতে পাবো-

এভাবেই আপনি border-top-left-radius দিয়ে উপরে বাম দিকে, border-bottom-right-radius দিয়ে নিচের ডান দিকে এবং border-bottom-left-radius দিয়ে নিচের বাম দিকের কর্নারকে Curve করতে পারবেন।
আমরা যদি কোন বৃত্তাকার বা গোলাকার বক্স তৈরী করতে চাই তাহলে কিভাবে করবো? তার জন্য আমাদের কে এই border-radius নামক property টির ভ্যালু 50% এবং এই বক্সের height property টির ভ্যালুুও বলে দিতে হবে। যেহেতু আমরা এই বক্সের width বলে দিয়েছি 200px; আর তাই আমরা যদি একটি পরিপূর্ণ গোলাকার একটা বৃত্ত দেখতে চাই তহলে height এর ভ্যালুও বলে দিতে হবে 200px। মানে width এবং height property টির ভ্যালু একই হতে হবে। চলুন সম্পূর্ণ কোডটি লিখে আসি-
.simple-box {
border : 5px solid blue;
padding : 30px;
width: 200px;
margin : 0 auto;
font-size: 20px;
text-align: center;
background-color: orange;
border-radius: 50%;
height: 200px;
}
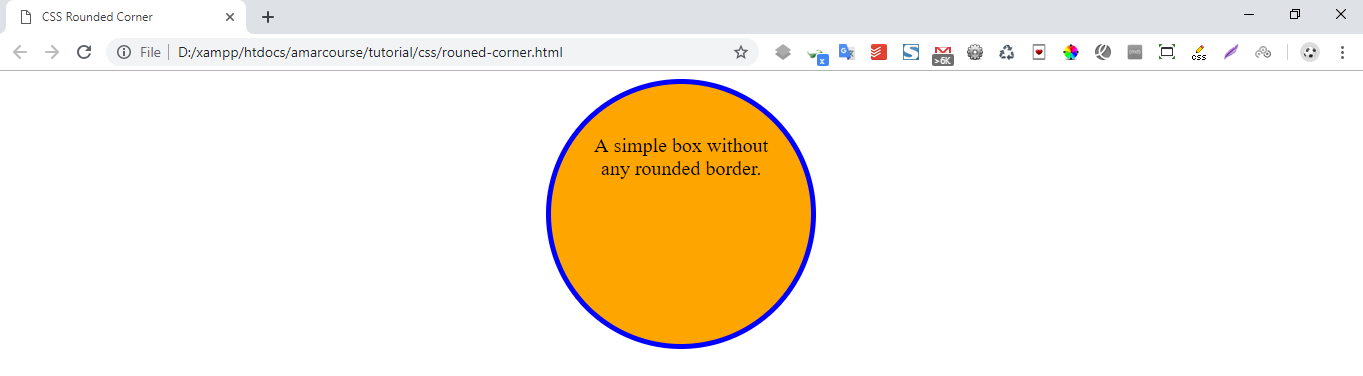
আউটপুট হিসেবে আমরা দেখতে পাবো-

আশা করি CSS এর Rounded Corner নিয়ে আর কোন সমস্যা থাকবে না।



Amado Airola
March 11, 2019Bookmarked!, I like your site!