HTML Element কে তার নিজস্ব অবস্থান থেকে সরানোর জন্য এই CSS এর position নামের property ব্যবহার করে থাকি। যার ফলে আমরা বলতে পারি যে এই HTML Element টি কোন দিকে অবস্থান করবে।
CSS এ position property এর কয়টি ভ্যালু রয়েছে?
৫ ধরনরে ভ্যালু রয়েছে এই CSS position property টির। আর তা হলো –
১। static
২। relative
৩। fixed
৪। absolute
৫। sticky
শুধু এই position property টির ভ্যালু ব্যবহার করলেই হবে না তার সাথে top, bottom, left, এবং right নামের property ব্যবহার করে এই HTML Element এর অবস্থান নির্ধারন করতে হয়।
চলুন এবার প্রত্যেকটি position property টির ভ্যালু নিয়ে আলোচনা করা যাক।
১। position: static;
প্রত্যেকটি HTML elements এর পজিশন আগে থেকেই static থাকে। মানে ও যেখানে আছে সেখানেই থাকবে। এর জন্য আর top, bottom, left, এবং right নামের property নিতে হয় না। যেমন –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position</title>
<style>
body { background-color: lightgreen;}
.static {
position: static;
border: 5px solid black;
padding: 10px;
}
</style>
</head>
<body>
<div class="static">
Some content will go to here.
</div>
</body>
</html>
উপরের কোডে আমরা একটি Div এবং এর জন্য ১টি ক্লাস যার না হলো static নিয়েছি। এখন ইন্টারনাল সিএসস এর মাধ্যমে আমরা এই Div কে বলে দিয়েছি যে তোমার পজিশন হবে static এবং border হবে 5px solid black । মানে এভাবে-
<style>
.static {
position: static;
border: 5px solid black;
padding: 10px;
}
</style>
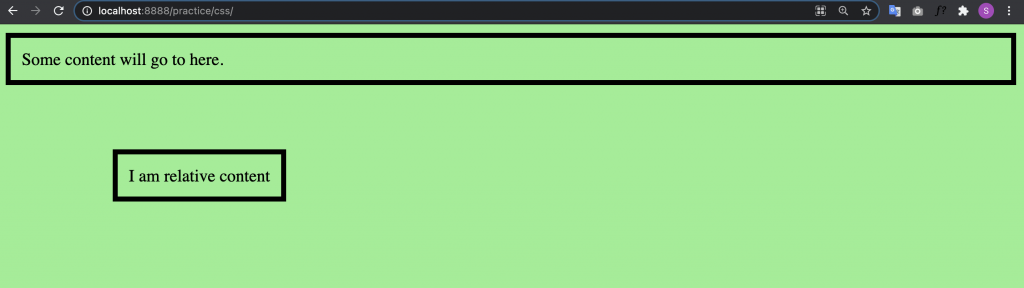
যার ফলে আমরা আউটপুট দেখবো এই রকম –

তাহলে বোঝা গেল যে Position যদি static হয় তাহলে HTML Element এর অবস্থানের কোন পরিবর্তন হবে না।
২। position: relative;
এই relative ভ্যালুর কাজ হলো HTML Element কে top, right, bottom, অথবা left property এর মাধ্যমে তার বর্তমান অবস্থান থেকে অন্য অবস্থানে পরিবর্তন করা। এখন অবস্তান পরিবর্তন করার ফলে যে গ্যাপের সৃষ্টি হবে তা কিন্তু কোন Element এসে পূরণ করে দিবে না। যেমন –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position</title>
<style>
body { background-color: lightgreen;}
.static {
position: static;
border: 5px solid black;
padding: 10px;
}
.relative {
position: relative;
border: 5px solid black;
padding: 10px;
margin: 10px 0;
left: 100px;
top: 50px;
width: max-content;
}
</style>
</head>
<body>
<div class="static">
Some content will go to here.
</div>
<div class="relative">
I am relative content
</div>
</body>
</html>
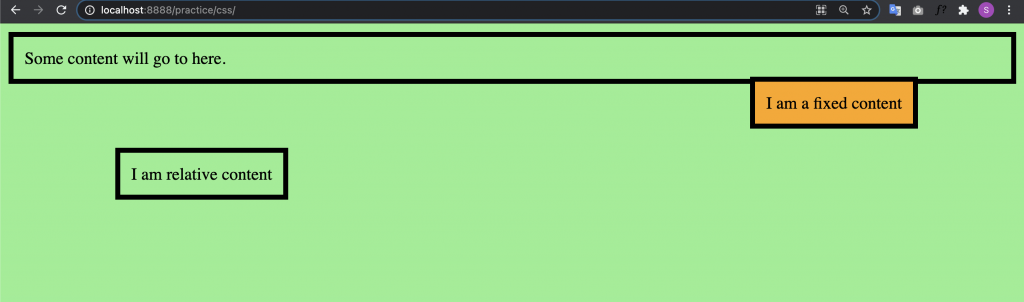
উপরের কোডে আমরা একটি Div এ relative নামে ১টি ক্লাস নিয়েছি এবং ইন্টারনাল সিএসস এরর মাধ্যমে পজিশন relative, border, padding, margin, width দিয়েছি। এছাড়াও left এবং top property টির মাধ্যমে ঐ HTML Element কে left এ 100px এবং top 50px সরিয়েছি। যেমন –
৩। position: fixed;
এই fixed ভ্যালুর কাজ হলো HTML Element কে viewport এর মধ্যে একটা নির্দিষ্ট জায়াগায় সরিয়ে নেওয়া। মানে আমরা যদি HTML পেজকে স্ক্রল করি তাহলে দেখব যে ঐ HTML Element টি একই জায়গায় আছে মানে তার অবস্থানের কোন পরিবর্তন হবে না। এখানে আমরা top, right, bottom, এবং left নামের property এর ভ্যালুর মাধ্যমে পজিশনকে উপরে, নিচে, ডানে এবং বামে নির্দিষ্ট পরিমান সরাতে পারব। তবে মনে রাখবেন এই fixed ভ্যালু ব্যবহার করার ফলে কিন্তু কোন gap এর সৃষ্টি হবে না। যেমন –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position</title>
<style>
body { background-color: lightgreen;}
.static {
position: static;
border: 5px solid black;
padding: 10px;
}
.relative {
position: relative;
border: 5px solid black;
padding: 10px;
margin: 10px 0;
left: 100px;
top: 50px;
width: max-content;
}
.fixed {
position: fixed;
border: 5px solid black;
padding: 10px;
right: 100px;
top: 50px;
width: max-content;
background-color: orange;
}
</style>
</head>
<body>
<div class="static">
Some content will go to here.
</div>
<div class="relative">
I am relative content
</div>
<div class="fixed">
I am a fixed content
</div>
</body>
</html>
উপরের কোডে আমরা দেখতে পাচ্ছি যে, নতুন ১ টি DIv এবং তার ক্লাস হিসেবে fixed নামে ১ টি ক্লাস নিয়েছি এবং এর জন্য CSS ডিক্লেয়ার করেছি এই রকম যে, এই Div টির position হবে fixed, border হবে 5px solid black, padding হবে 10px, right থেকে এই Div টি 100px সরে যাবে, top থেকে 50px সরে যাবে, width হবে তার যতটুকু কন্টেন্ট আছে ততটুকু এবং background-color হবে orange। তাহলে আউটপুটটি হবে এই রকম –
CSS Fixed Position Property Value
৪। position: absolute;
এই absolute ভ্যালুর কাজ হলো HTML Element কে তার parent Div এর মধ্যে যে কোন জায়গায় তার অবস্থান পরিবর্তন করা। মনে রাখবনে parent Div এর মধ্যে কিন্তু viewport এর মধ্যে না। এখন যদি কোন parent Div না থাকে তাহলে পজিশন টি হবে HTML document body এর উপর ভিত্তি করে। যেমন –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position</title>
<style>
body { background-color: lightgreen;}
.static {
position: static;
border: 5px solid black;
padding: 10px;
}
.relative {
position: relative;
border: 5px solid black;
padding: 10px;
margin: 10px 0;
left: 100px;
top: 50px;
width: max-content;
}
.fixed {
position: fixed;
border: 5px solid black;
padding: 10px;
right: 100px;
top: 50px;
width: max-content;
background-color: orange;
}
.absolute {
position: absolute;
border: 5px solid black;
right: 10px;
bottom: 10px;
padding: 10px;
width: max-content;
background-color: lightsalmon;
}
.parent {
position: relative;
border: 5px solid yellow
}
</style>
</head>
<body>
<div class="static">
Some content will go to here.
</div>
<div class="relative">
I am relative content
</div>
<div class="fixed">
I am a fixed content
</div>
<div class="parent">
I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.
I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.
<div class="absolute">
I am a absolute content
</div>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
</body>
</html>
উপরের কোডে আমরা নতুন ১টি Div এবং তার ক্লাস হিসবেে parent নামে ১টি ক্লাস নিয়েছে। এই Div এর ভিতরে আমরা কিছু কন্টেন্ট দিয়েছি আবার এই Div এর ভিতরে আরো ১টি Div এবং তার ক্লাস হিসবেে absolute নামে ১টি ক্লাস নিয়েছে। মানে parent Div এর ভিতরে child Div। এই parent Div এর পরে আমরা কিছু নতুন কন্টেন্ট paragraph এর মাধ্যমে দিয়েছি।
এখন parent Div এর CSS বলেছি এই রকম যে, তোমার position হবে relative এবং border হবে 5px solid yellow। তারপর absolute Div এর CSS বলেছি যে, তোমার position হবে absolute, border হবে 5px solid black, right থেকে তুমি 10px সরে যাবা, bottom তেকে তুমি 10px সরে যাবা, padding হবে 10px, width হবে যতটুকু কন্টেন্ট আছে ততটুকু এবং background-color হবে lightsalmon। যার ফলে আমাদের আউটপুটটি এসেছে এই রকম-

এখানে আমরা দেখতে পাচ্ছি যে, হলুদ বর্ডার দেওয়া বক্সটাই হলো parent Div এবং এর ভিতরে lightsalmon কালারের Div টিই হলো absolute Div। এই absolute Div কে আমরা ইচ্ছামত parent Div এর ভিতরে যে কোন জায়গায় সরাতে পারব। এটিই হচ্ছে absolute ভ্যালুর কাজ।
৫। position: sticky;
এই sticky ভ্যালুর কাজ হলো HTML Element কে Page স্ক্রল করার সময় ১টি পিজশনে sticky করে রাখা। মানে, ধরুন আমাদের পেজে ১০টি Div আছে এর মধ্যে ৪ নাম্বার Div কে আমরা Page স্ক্রল করার সময় যখন ৪ নাম্বার Div এ আসব তখন এই ৪ নাম্বার Div টি পেজের একবোরে উপরের ফিক্সড বা sticky হয়ে থাকবে। যেমন-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Position</title>
<style>
body { background-color: lightgreen;}
.static {
position: static;
border: 5px solid black;
padding: 10px;
}
.relative {
position: relative;
border: 5px solid black;
padding: 10px;
margin: 10px 0;
left: 100px;
top: 50px;
width: max-content;
}
.fixed {
position: fixed;
border: 5px solid black;
padding: 10px;
right: 100px;
top: 50px;
width: max-content;
background-color: orange;
}
.absolute {
position: absolute;
border: 5px solid black;
right: 10px;
bottom: 10px;
padding: 10px;
width: max-content;
background-color: lightsalmon;
}
.parent {
position: relative;
border: 5px solid yellow;
}
.sticky {
position: sticky;
border: 5px solid red;
padding: 5px;
top: 0;
background-color: yellow;
}
</style>
</head>
<body>
<div class="static">
Some content will go to here.
</div>
<div class="relative">
I am relative content
</div>
<div class="fixed">
I am a fixed content
</div>
<div class="parent">
I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.
I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.I am a parent div and I have one child div. I am a parent div and I have one child div. I am a parent div and I have one child div.
<div class="absolute">
I am a absolute content
</div>
</div>
<div class="sticky">
I am a sticky content
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatum assumenda architecto perspiciatis dignissimos inventore nam deleniti veniam quos, hic dicta provident? Impedit quibusdam culpa ipsam doloremque dolores nihil voluptas veniam.</p>
</body>
</html>
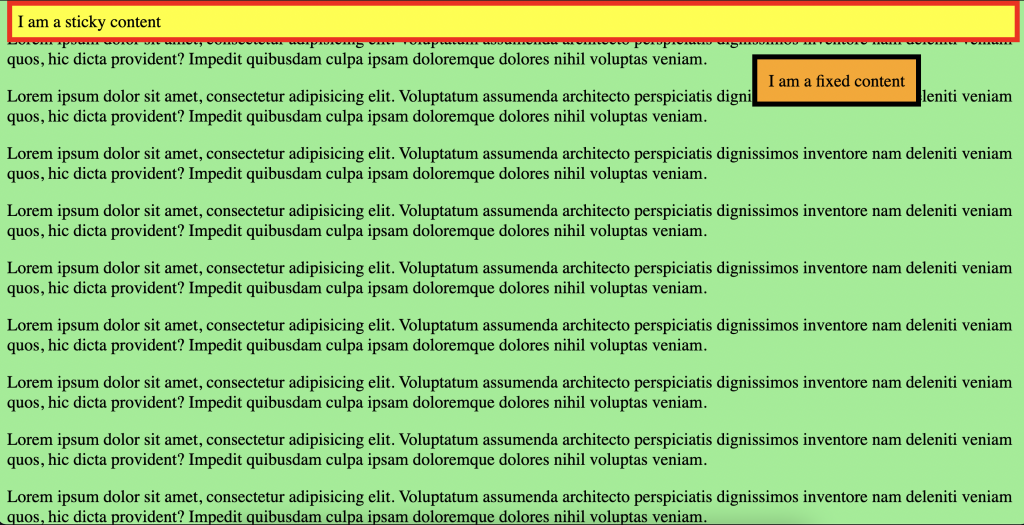
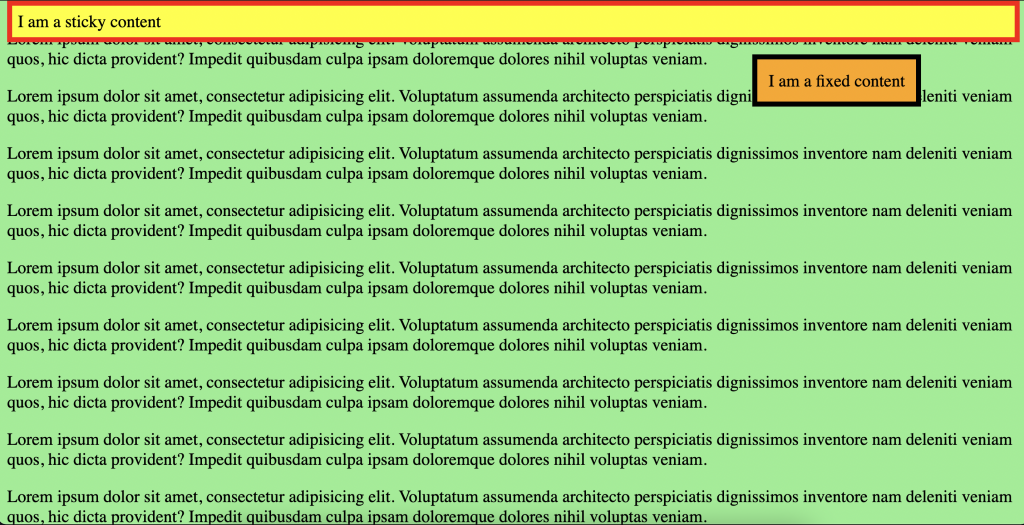
উপরের কোডে আমরা নতুন একটি Div এবং এর ক্লাস হিসেবে sticky নামের ১টি ক্লাস নিয়েছি এব CSS দিয়েছি এই রকম যে তোমার position হবে sticky, border হবে 5px solid red, padding হবে 5px, top হবে 0 এবং background-color হবে yellow। এর ফলে আমরা যখন এই HTML Document টি স্ক্রল করব তখন দেখব যে এই sticky Div টি এই HTML Document এর একবোরে উপরের এসে sticky বা ফিক্সড হয়ে গিয়েছে। এই sticky Div এর নিচে যত কন্টেন্ট ই থাকুক না কেন এই sticky Div টি কিন্তু ঠিক উপরেই sticky বা ফিক্সড হয়ে থাকবে। মনে রাখবেন এখানে top নামের property অবশ্যই ব্যবহার করতে হবে। তাহলে আউটপুটটি হবে এই রকম –

এখানে ছবিটতে দেখতে পাচ্ছেন যে, হলুদ বক্সটি কিন্তু Page স্ক্রল করার সাথে সাথে উপরের sticky বা ফিক্সড হয়ে গিয়েছে।
এগুলোই হলো CSS এর Position property এবং তাদের কাজ। আশা করি ভালো লেগেছে আর যদি কোন প্রশ্ন থাকে অবশ্যই আমাকে কমেন্টের মাধ্যমে জানাবেন।
ধন্যবাদ।