HTML Encoding (Character Sets) কি
আমরা যখন একটি HTML Document তৈরী করি তখন বিভিন্ন রকমের characters দেওয়ার প্রয়োজন হতে পারে যেমন- বাংলা characters, ইটালীয়ান characters, জাপানীজ characters ইত্যাদি। এখন আমরা যদি সঠিক character encodings না ব্যবহার করি তাহলে HTML Document ঐ characters গুলো সঠিক ভাবে দেখাবে না। যেমন- নিচের HTML Document টি দেুখন-
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Character Encodings</title>
</head>
<body>
<h1>سوف أتعلم ترميز أحرف HTML.</h1>
</body>
</html>
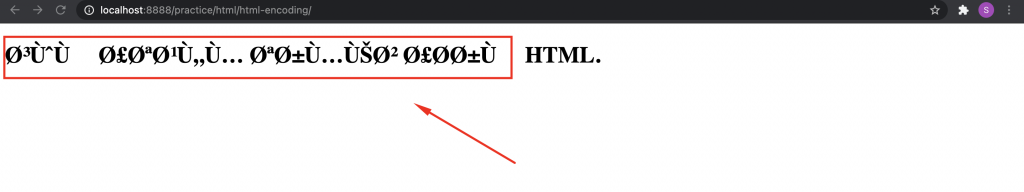
এখানে আমরা body ট্যাগের ভিতরে h1 ট্যাগের মধ্যে অরবী ভাষাতে এই “سوف أتعلم ترميز أحرف HTML” ব্যক্যটি লিখেছি। এখন এই Document টি যদি আমরা ব্রাউজারে রান করি তাখলে দেখতে পাব এই রকম-

আমরা দেখতে পাচ্ছি যে অরবীতে যে বাক্যটি লিখেছি তা সঠিকভাবে দেখাচ্ছে না। হ্যা, এর কারন হলো সঠিক Character Encodings ব্যবহার না করার কারনে।
Character Encodings মানে কি?
Bytes কে characters পরিবর্তন করার জন্য যে method ব্যবহার করা হয় তাই হচ্ছে Character encoding। একটি সঠিক character encoding ব্যবহার করার মাধ্যমে আমরা HTML document কে ভালোভাবে দেখাতে পারব। কম্পিউটারে সবচেয়ে বেশি ব্যবহারকৃত character encoding হলো ASCII। এর মানে হলো- The American Standard Code for Information Interchange। এর মাধ্যমে আমরা কোন text কে electronically encoding করতে পারি।
ASCII encoding ১২৮ টি characters সাপোর্ট করে আর তাহ হলো ছোট এবং বড় হাতের Latin alphabet, ১ – ৯ numbers এবং কিছু এক্সট্রা characters।
এছাড়াও অনেক ভাষা আছে যা কিনা Latin characters অথবা সম্পূর্ন ভিন্ন alphabets/ Character ব্যবহার করে থাকে। ASCII এই সকল ভিন্ন alphabets / Character চিনতে পারে না তার জন্য আমাদের আরো বিভিন্ন character encodings ব্যবহার করতে হয়।মানে হলো non-ASCII characters encodings।
International Standards Organization বিভিন্ন national characters চিনার জন্য বিভিন্ন character encodings / character sets তৈরী করেছে এর মাধ্যে ISO-8859-1 encoding টি সবচেয়ে বেশি ব্যবহৃত ।
বিশ্বে যে সকল Character Set গুলো ব্যবহার করা হচ্ছে তা নিম্নরুপ-
| Sr.No | Character Set & Description |
|---|---|
| 1 | ISO-8859-1 Latin alphabet part 1 Covering North America, Western Europe, Latin America, the Caribbean, Canada, Africa |
| 2 | ISO-8859-2 Latin alphabet part 2 Covering Eastern Europe |
| 3 | ISO-8859-3 Latin alphabet part 3 Covering SE Europe, Esperanto, miscellaneous others |
| 4 | ISO-8859-4 Latin alphabet part 4 Covering Scandinavia/Baltics (and others not in ISO-8859-1) |
| 5 | ISO-8859-5 Latin/Cyrillic alphabet part 5 |
| 6 | ISO-8859-6 Latin/Arabic alphabet part 6 |
| 7 | ISO-8859-7 Latin/Greek alphabet part 7 |
| 8 | ISO-8859-8 Latin/Hebrew alphabet part 8 |
| 9 | ISO-8859-9 Latin 5 alphabet part 9Same as ISO-8859-1 except Turkish characters replace Icelandic ones |
| 10 | ISO-8859-10 Latin 6 Latin 6 Lappish, Nordic, and Eskimo |
| 11 | ISO-8859-15 The same as ISO-8859-1 but with more characters added |
| 12 | ISO-2022-JP Latin/Japanese alphabet part 1 |
| 13 | ISO-2022-JP-2 Latin/Japanese alphabet part 2 |
| 14 | ISO-2022-KR Latin/Korean alphabet part 1 |
উপরের ISO-8859-1, ISO-8859-2, ISO-8859-3 এগুলোই হচ্ছে এক একটি Character Set / character encodings যা কিনা বিভিন্ন দেশের নিজস্ব Characters দেখানোর জন্য ব্যবহার করা হয়।
এরপর Unicode Consortium একটি পদ্বতি চালু করেছে যার ফলে আলাদা আলাদা characters sets / character encodings না ব্যবহার করে একটি মাত্র characters sets / character encodings ব্যবহার করে আমরা বিভ্ন্নি দেশের characters গুলোকে দেখাতে পারব। তার জন্য ব্যবাহর করতে হবে single Unicode character encodings সিস্টেম। আর তা হলো – UTF8, UTF-16, অথবা UTF-32।
| Sr.No | Character Set & Description |
|---|---|
| 1 | UTF-8 A Unicode Translation Format that comes in 8-bit units that is, it comes in bytes. A character in UTF8 can be from 1 to 4 bytes long, making UTF8 a variable width. |
| 2 | UTF-16 A Unicode Translation Format that comes in 16-bit units that is, it comes in shorts. It can be 1 or 2 shorts long, making UTF16 variable width. |
| 3 | UTF-32 A Unicode Translation Format that comes in 32-bit units that is, it comes in longs. It is a fixed-width format and is always 1 “long” in length. |
এখানে সবচেয়ে বেশি ব্যবহারকৃত character encodings হলো UTF-8. কারন এই character encodings ব্যবহার করার মাধ্যমে আমরা প্রায় সবদেশের characters HTML Document এ দেখাতে পারব।
কিভাবে character encodings ব্যবহার করব?
এর জন্য আমাদের HTML Document এ ১টি ট্যাগ ব্যবহার করতে হবে যার নাম হলো – meta. এই meta ট্যাগের এট্রিবিউট হিসেবে charset দিতে হবে এবং এর ভ্যালু হবে যে character encodings / character set আমরা ব্যবহার করতে চাই। যেমন –
<meta charset="UTF-8">
এখানে আমরা UTF-8 নামের character encodings / character set ব্যবহার করেছি। এখন HTMl Document টি দেখতে হবে এইরকম –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Character Encodings</title>
</head>
<body>
<h1>سوف أتعلم ترميز أحرف HTML.</h1>
</body>
</html>
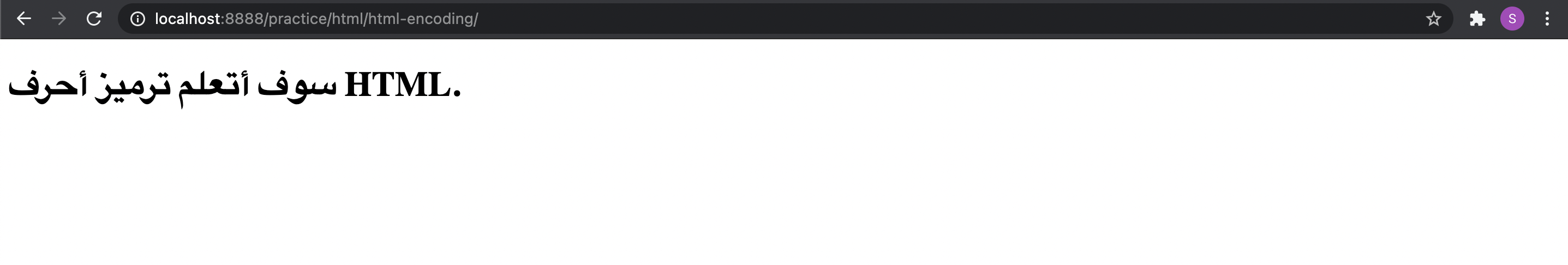
আর ব্রাউজারে যদি আমরা দেখি তাহলে দেখতে পাব এইরকম –

তাহলে বুঝা গেল যে, আমরা যদি সঠিক character encodings / character set ব্যবহার করে তাহলে HTML Document এ যে কোন দেশের character ভালভাবে দেখাতে পারব।
